はじめに
前回の記事(Streamlitでwebアプリを作って公開する1)の続きになります。
今回の記事では、作成したwebアプリを公開してみます。
公開に必要な手順
- GitHubへのコードの追加
- Streamlit Community Cloudへの登録
GitHubへのコードの追加
作成したwebアプリを公開するために、まずはGitHubへのコードの追加が必要になります。
-
必要なファイルの準備
アプリを公開するためには、最低でも下記2ファイルが必要になります。- Pythonプログラムが書かれたファイル(ここではtest.pyとします)
- requirements.txt
requirements.txtとは、プログラムを動かすのに必要な外部ライブラリが記載されているファイルです。
また下記のコマンドで外部ライブラリを一括インストールしてくれるので、複数人で開発時にも便利です。pip install -r requirements.txt実際のファイルの中身は下記のように、ライブラリ名とバージョン情報を記載します。
streamlit==1.30.0 pandas==2.0.3 numpy==1.24.3ここに記載する外部ライブラリはPythonファイルでimportしている下記の部分になります。
datetimeはrequirements.txtに記載していませんが、標準ライブラリなので記載する必要はないです。import streamlit as st import pandas as pd import numpy as np import datetime
-
リポジトリの作成
必要なファイルが用意出来たら次にGitHubにリポジトリを作成します。
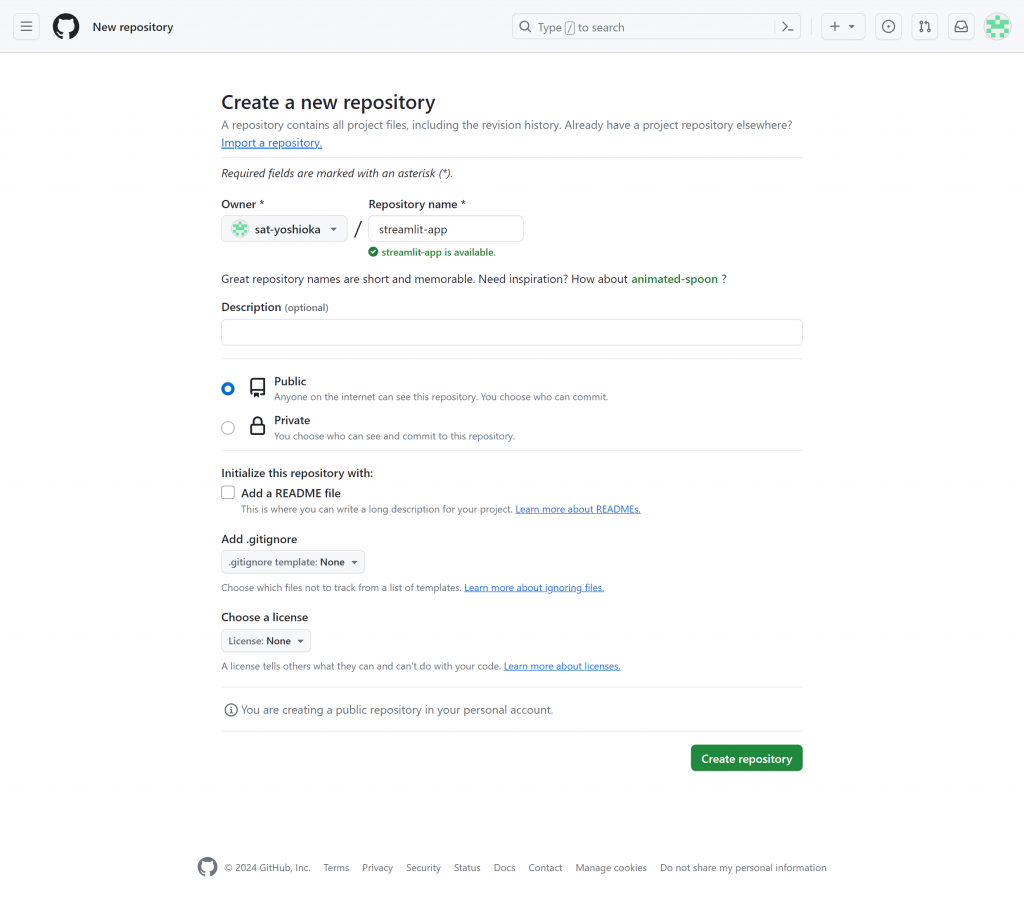
下記画面で「Repository name」を入力し、公開設定を「Public」にし、「Create repository」を押します。
ここでは「Repository name」は「streamlit-app」とします。

-
ファイルをGitHubに追加
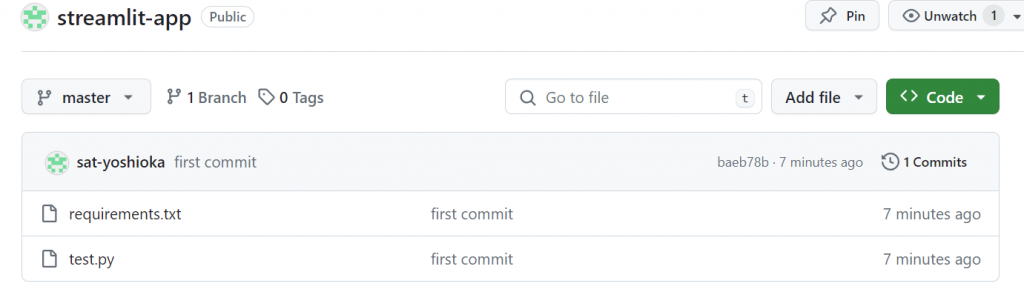
Githubにファイルを追加します。
Gitについての内容になるので、ここでは説明は省力します。git init git remote add origin https://github.com/sat-yoshioka/[リポジトリ名].git git add . git commit -m "first commit" git push -u origin master無事ファイルが追加出来たので、次にStreamlit Community Cloudへ登録してアプリを実際に公開していきます。

Streamlit Community Cloudへの登録
-
Streamlit Community Cloudに登録
Streamlitの公式ページを開いて、画面右上に「Sign up」があるので、ここから画面の指示にアカウント情報の登録を行います。

-
Githubとの連携
次にGithubとの連携を行います。
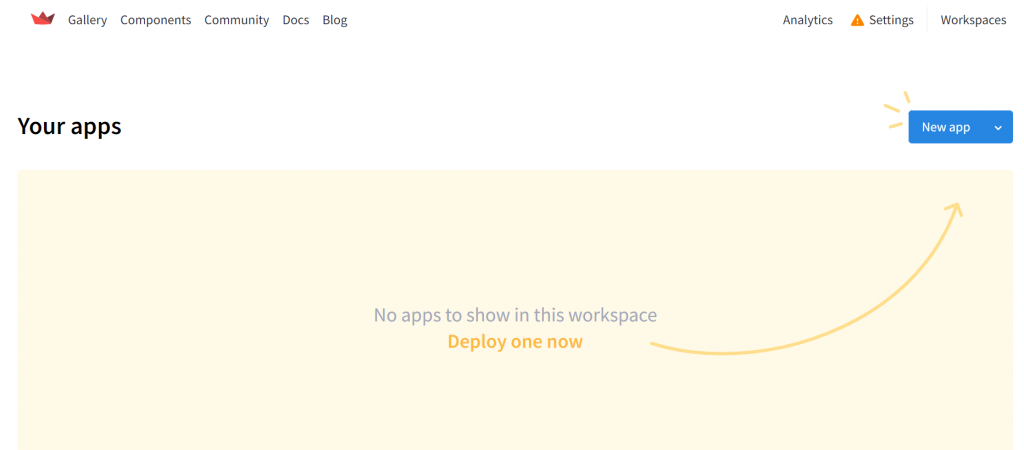
アカウント登録が完了すると、下記のような画面になるので、「New app」を押します。

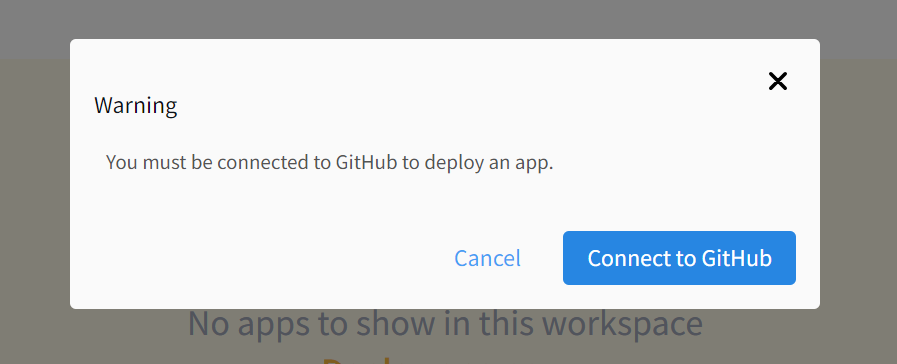
Githubと連携するか聞かれるので、
「Connect to Github」を押すと、Githubと連携するページに遷移します。
そこから画面の指示に従ってGithubのアカウント情報を入力し、Githubと連携します。

-
アプリを公開
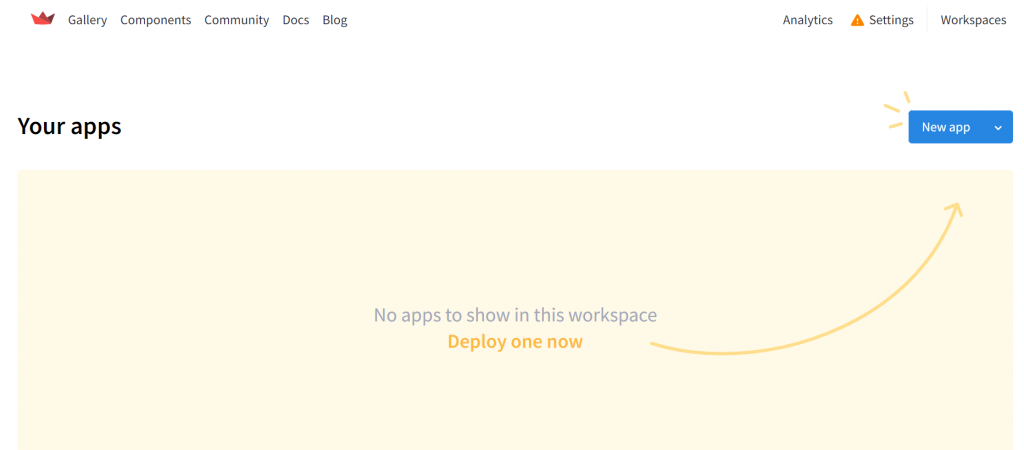
Githubと連携出来たら、再度下記の画面から「New app」を押します。

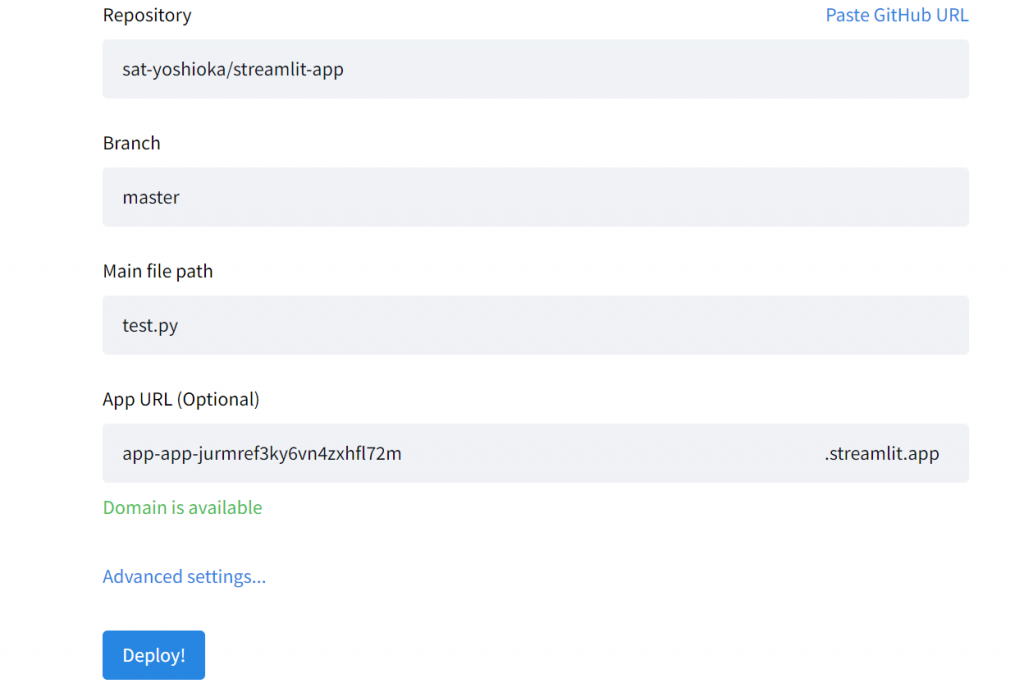
すると公開するアプリの情報を入力する画面に行くので、下記情報を入力します。- Repository
公開するアプリがあるリポジトリを選択します。
Githubと連携完了しているので、プルダウン形式でリポジトリが表示されます。 - Branch
ブランチを選択します。
選択したリポジトリに存在するブランチが自動でプルダウン形式で表示されます。 - Main file path
実行するファイル名を入力します。
ここでは「test.py」を選択します。 - App URL (Optional)
公開するアプリのURLを入力します。
ここは自動で入力されるので、入力しなくても大丈夫です。

入力が完了したら「Deploy」を押します。
問題がなければ、アプリが公開され、アプリのページに自動で遷移します。
実際に公開されたアプリがこちらになります。
https://app-app-jurmref3ky6vn4zxhfl72m.streamlit.app/
- Repository
終わりに
webアプリ開発から公開までの手順は以上になります。
Streamlitを使って、開発から公開までを簡単に行うことが出来ました。
興味があれば、一度試してみてください。