目次
はじめに
業務でPythonを使う機会があり、そのときにPythonのフレームワークであるStreamlitについて知ったのでご紹介します。
Streamlitとは
Streamlit(ストリームリット)とは、webアプリを簡単に作れるPythonのフレームワークです。
豊富なウィジェットが用意されており、HTMLやCSSの知識がなくても、見栄えが良いwebアプリを作ることができます。
グラフなどが簡単に表示できるので、データ分析に用いられたりもします。
また開発したwebアプリを、簡単に公開することが可能です。
環境
- Windows11
- Python 3.11.5
導入手順
Streamlitをインストール
pip install streamlit動作確認
デモページを表示して、正常にインストールできているか確認してみます。
streamlit hello下記のログが流れ、「Local URL」または「Network URL」にブラウザからアクセスし、デモページが表示されれば、正常にインストール出来ています。

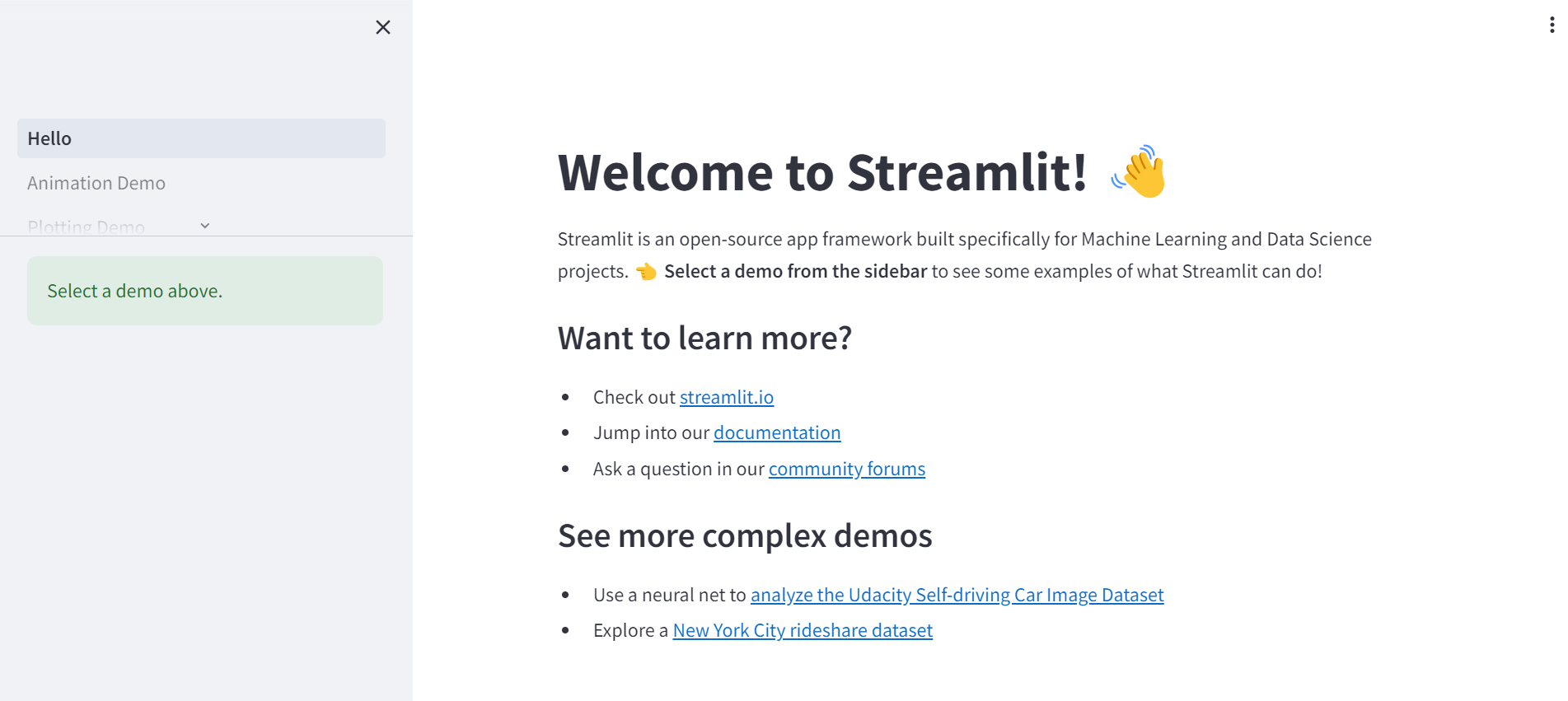
デモページは下記のようなページになります。

webアプリの作成~起動まで
実際にプログラムを書いて起動してみます。
import streamlit as st
st.header('Streamlitのテストページ', divider='blue')
page = st.sidebar.selectbox('ページを選択', ['page1', 'page2', 'page3'], index=0)
if page == 'page1':
st.title('ページ1')
st.write('Streamlitのテストページ1です。')
elif page == 'page2':
st.title('ページ2')
st.write('Streamlitのテストページ2です。')
else:
st.title('ページ3')
st.write('Streamlitのテストページ3です。')コードの解説
Streamlitの読み込み
まずはStreamlitをimportします。
import streamlit as stヘッダーの表示
下記でヘッダーを表示しています。
st.header('Streamlitのテストページ', divider='blue')サイドバーの表示とページの切り替え
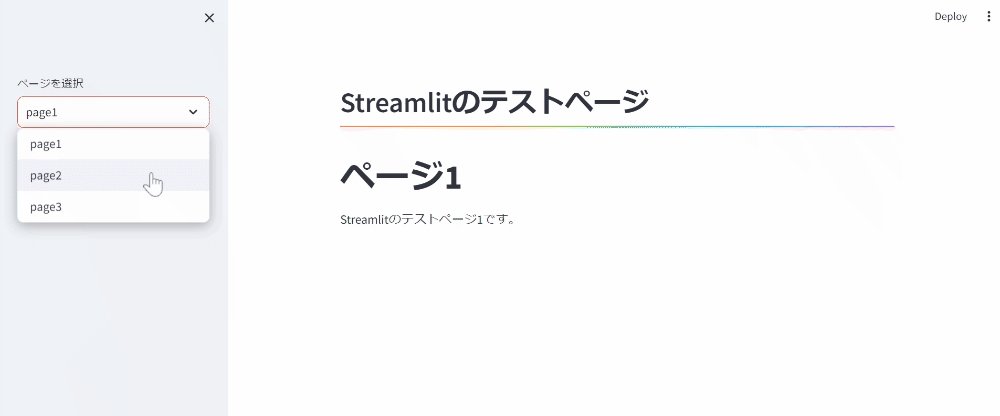
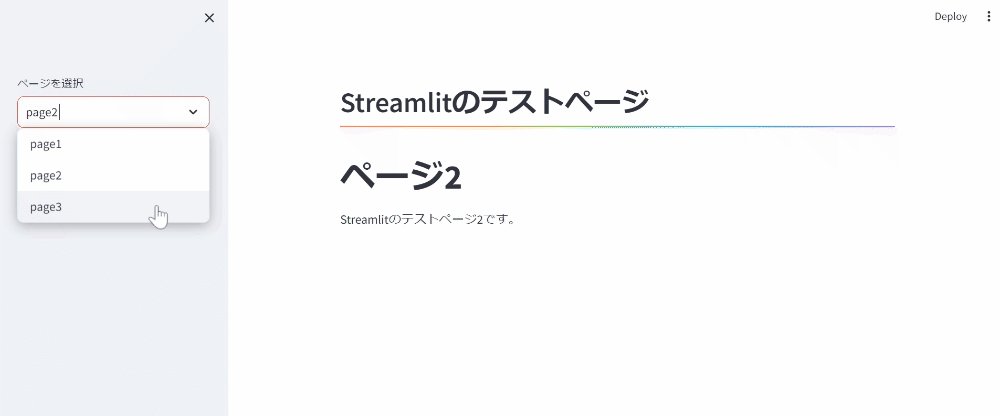
sidebarでサイドバーを表示することができます。
またサイドバーにセレクトボックスを設定しており、
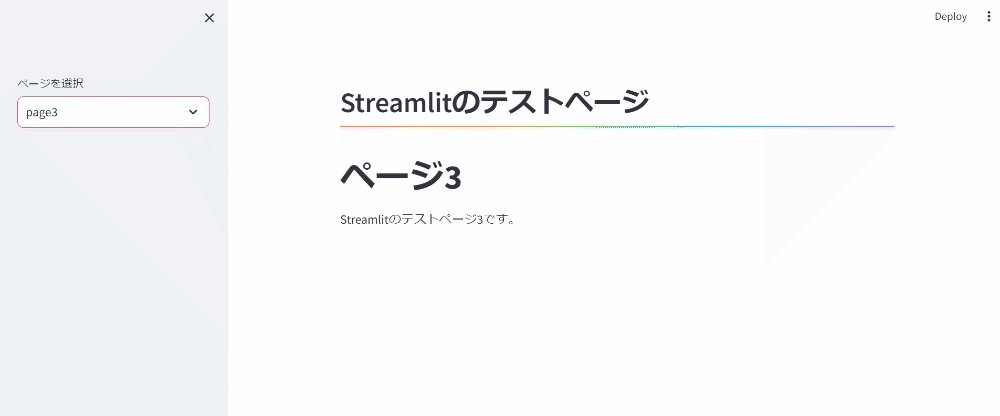
選択した値を変数pageに代入し、変数pageの値によってページの表示内容を変更することで、ページの切り替えを行っています。
page = st.sidebar.selectbox('ページを選択', ['page1', 'page2', 'page3'], index=0)
if page == 'page1':
st.title('ページ1')
st.write('Streamlitのテストページ1です。')
elif page == 'page2':
st.title('ページ2')
st.write('Streamlitのテストページ2です。')
else:
st.title('ページ3')
st.write('Streamlitのテストページ3です。')webアプリの起動
streamlit run ファイル作成したwebアプリを上記コマンドで起動することが出来ます。
実行すると、下記のログが流れ、「Local URL」または「Network URL」にブラウザからアクセス出来ます。

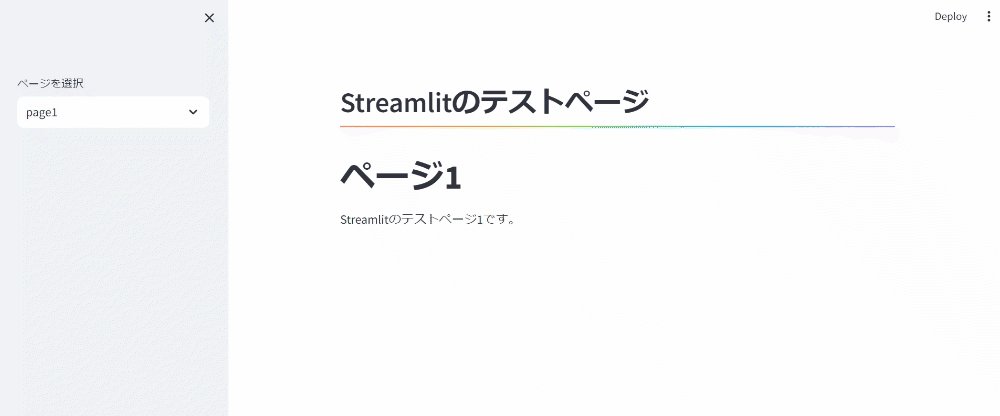
実際の画面が下記になります。

機能の紹介
機能の一部を紹介していきます。
この記事内で紹介する以外に、さまざまな機能があり、
公式のドキュメントから確認することができます。
https://docs.streamlit.io/library/api-reference
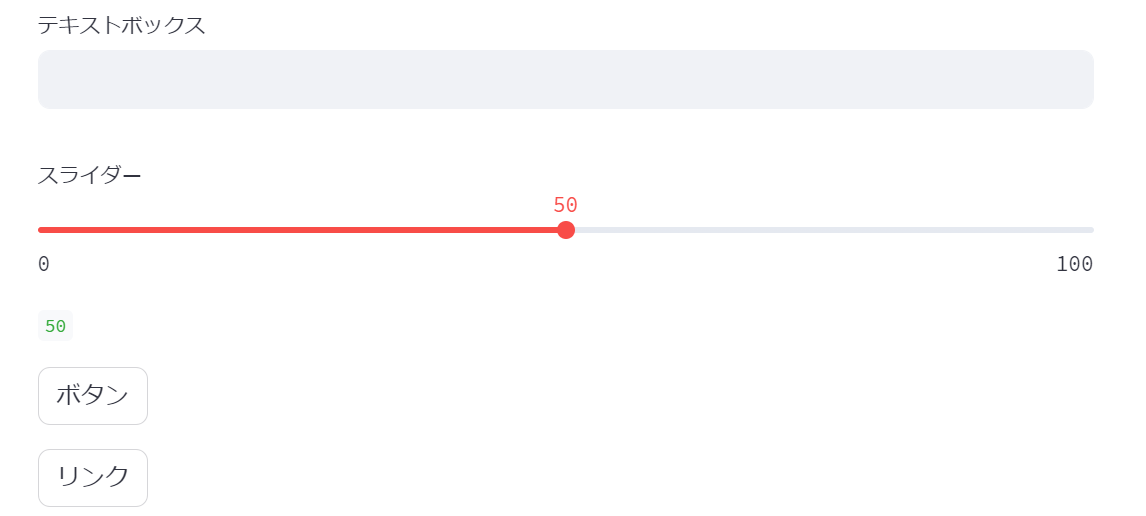
入力項目
様々な入力項目を表示することが可能です。
下記に上げた以外にもセレクトボックスやチェックボックスなどがあります。
textValue = st.text_input('テキストボックス')
st.write(textValue)
sliderValue = st.slider('スライダー', 0, 100, 50)
st.write(sliderValue)
if st.button('ボタン',):
st.write('ボタンが押されました')
st.link_button("リンク", "https://www.sat.ne.jp/")
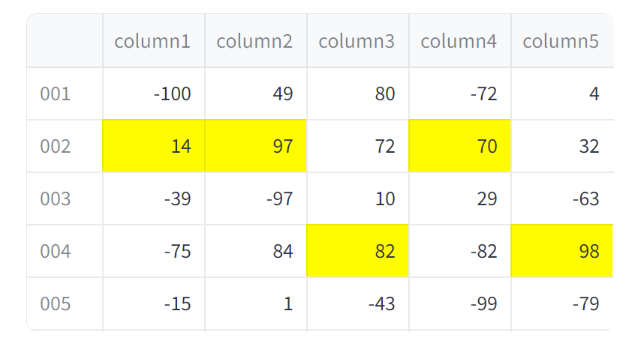
表
dataframeで表を表示することができます。
引数にはpandasのDataFrameオブジェクトを渡しています。
ここではnumpyで-100から100までのランダムな値が入った5×5の多次元配列を作って、それをpandasのDataFrameに渡しています。
またstyle.highlight_max(axis=0)を指定することで、列の中の最大値をハイライト表示してくれます。
- pandas:データ分析に便利なPythonのライブラリ
- numpy:数値計算用のPythonのライブラリ
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randint(-100,100,(5,5)))
df.columns = ['column1','column2','column3','column4','column5']
df.index = ['001','002','003','004','005',]
st.dataframe(df.style.highlight_max(axis=0))
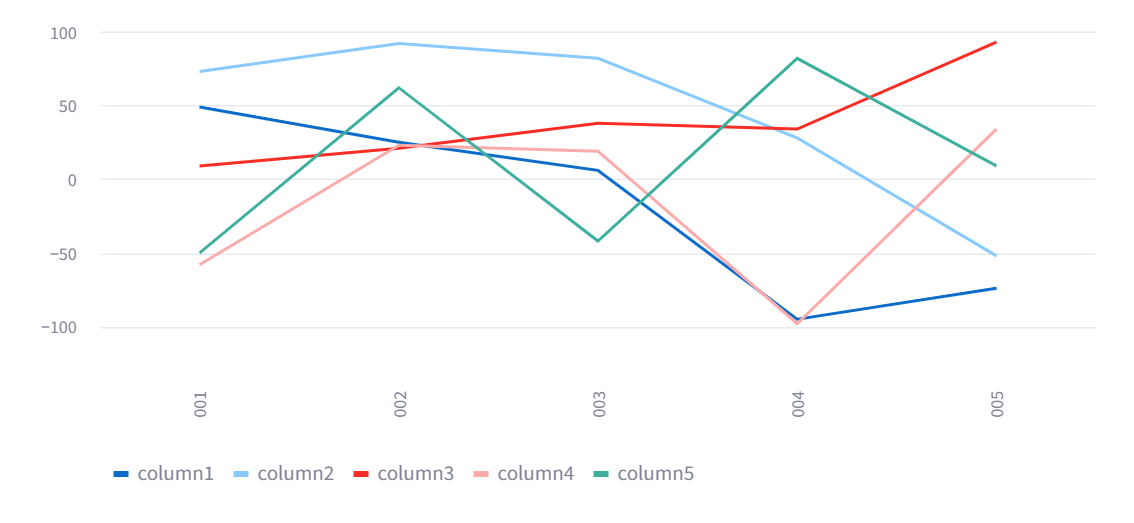
グラフ
line_chartを使って、折れ線グラフを表示することができます。
その他にも棒グラフなど様々なグラフを表示することができます。
import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randint(-100,100,(5,5)))
df.columns = ['column1','column2','column3','column4','column5']
df.index = ['001','002','003','004','005',]
st.line_chart(df)
地図
mapに緯度、経度を渡すことで地図上に
指定した地点をマッピングしてくれます。
df = pd.DataFrame(
[[33.591106, 130.380869]],
columns=['lat','lon']
)
st.map(df)
次回
次回の記事で作成したwebアプリを公開する方法を紹介していきます。