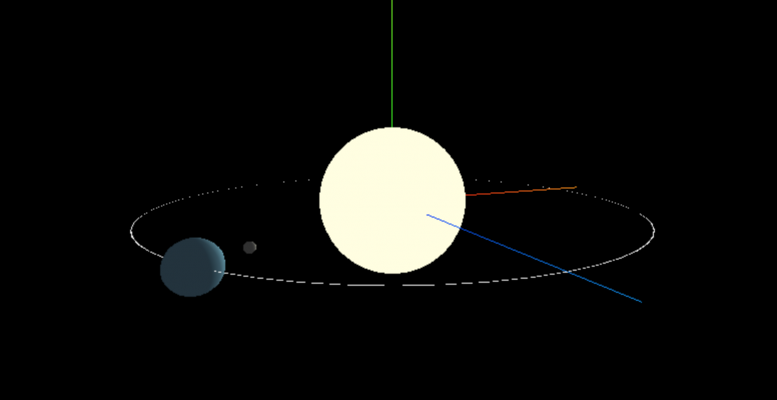
See the Pen KKNaYOMCodePen.light
Three.jsとは
three.jsはWebGLのAPIを簡略化するためのラッパです。
three.jsを少し触ってみたので、その備忘録です。
コード解説
コードを見ればすぐわかるとは思いますが、いちおうざっくりと説明しておきます。
Scene
まずシーンを作ります。オブジェクトやライトをこのシーンにaddしていきます。
|
1 2 |
// Scene const scene = new THREE.Scene(); |
Camera
カメラを作成します。引数は画角・アスペクト比・nearとfarです。平行投影のOrthographicCamera()もあります。
あとカメラの初期位置と注視点を指定します。
カメラはシーンに追加するのではなくて、描画メソッドに渡します(後述)。
|
1 2 3 4 |
// Camera const camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.1, 1000 ); camera.position.set( 10, 10, 50 ); camera.lookAt( 0, 0, 0 ); |
Light
今回はアンビエントと原点に点光源を配置しました。それぞれsceneにaddします。
|
1 2 3 4 5 |
// Light const ambient = new THREE.AmbientLight("rgb(25%, 25%, 25%)", 1.0); scene.add(ambient); const light = new THREE.PointLight( 0xffffe0, 1, 100 ); scene.add( light ); |
Mesh
次に球体のMeshを作ってsceneにaddします。球体を作るSphereGeometry()の他にボックスやトーラス等、基本形状を作るメソッドが用意されているので詳しくはthree.jsのリファレンスを見てください。
あとはマテリアルですが、MeshBasicMaterial()はライトの影響を受けません。MeshLambertMaterial()はライトの影響を受けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Sun const sun = new THREE.Mesh( new THREE.SphereGeometry(10, 32, 32), new THREE.MeshBasicMaterial({color: 0xffffe0}) // lightyellow ); scene.add(sun); // Earth const earth = new THREE.Mesh( new THREE.SphereGeometry(2, 16, 16), new THREE.MeshLambertMaterial({color: 0x87cefa}) // lightskyblue ); scene.add(earth); |
Renderer
最後にRendererを作ってに追加します。
これで最低限の準備は完了です。
|
1 2 3 4 |
// WebGL Renderer const renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); |
OrbitControls
カメラを操作できるようにorbitControlsを生成します。利用するにはthree.jsとは別にOrbitControls.jsを読み込む必要があります。
enableDamping = trueでカメラ操作に慣性がつくようになりますが、毎フレームupdate()を呼ぶ必要があります(後述)。
|
1 2 3 |
// OrbitControls const orbitControls = new THREE.OrbitControls(camera, renderer.domElement); orbitControls.enableDamping = true; |
描画
renderer.render(scene, camera)でレンダリングします。
requestAnimationFrame()はthree.jsではなくWebGLのAPIで、フレーム更新時に呼ぶアニメーションメソッドをセットします(1回のセットで1回呼ばれるだけなので、毎回セットする必要があります)。
orbitControls.update()は前述のOrbitControlsの慣性を処理します。
|
1 2 3 4 5 6 7 8 9 10 |
function animate() { // 中略 orbitControls.update(); renderer.render(scene, camera); requestAnimationFrame(animate); } animate(); |
まとめ
以上、簡単にですがthree.jsの基本を試してみました。気軽に3Dプログラミングしてる気分になれて良いですね。
今回は基本形状だけを使いましたが本来はモデルデータを利用すべきでしょう。three.jsでは様々なフォーマットのLoaderが用意されているので、モデルの利用も容易にできます。
あと、物理エンジンも用意されているようなので、これもそのうち試してみたいです。