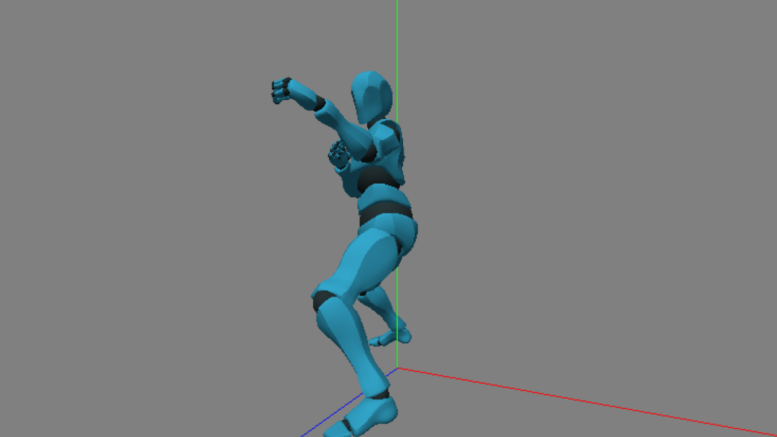
前回は球体のメッシュの表示だけだったので、3Dモデルの表示も試してみました。
目次
クロスドメイン制約でファイルが読めない
CodePen Proならファイルアップロードもできるようですが無償版なので仕方なくモデルデータはこのブログのサーバに置いたわけですが、そうなるとクロスドメイン制約でファイルアクセスできません。
というわけで、下のとおり肝心の3Dモデルが表示されません😅
苦肉の策ですがクロスドメイン制約を回避するブラウザの設定をまず説明します。…セキュリティ的にはアレなので、あくまで開発時の確認用ということで。
See the Pen Three.js Model by Kobayashi Takayuki (@Kt56) on CodePen.light
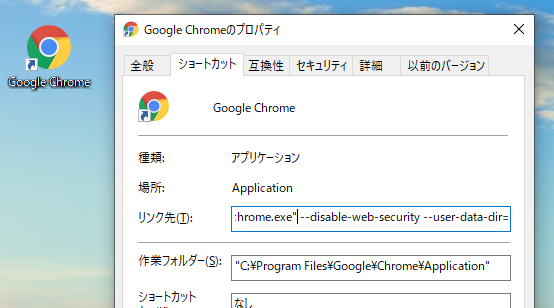
Windowsの場合
Windowsの場合は、Chromeのショートカットをコピーして、プロパティの「リンク先(T)」の末尾に--disable-web-security --user-data-dir="C://Chrome dev session"を追加します。

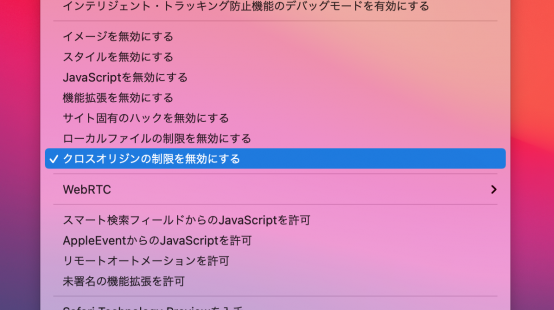
Macの場合
Macの場合はSafariを使うと簡単です。開発オプションの「クロスオリジンの制限を無効にする」にチェックを入れるだけでOKです。

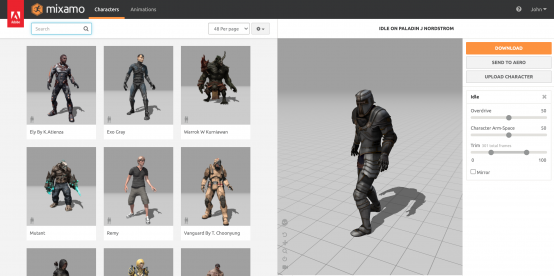
モデルデータはmixamoからもらってきた
表示する3Dモデルはmixamoからダウンロードしました。

権利的にも問題なさそうです。
Mixamo では、どのような種類のプロジェクトを作成できますか?
ロイヤリティフリーのキャラクターとアニメーションの両方を個人、商用、非営利のプロジェクトに使用できます。
https://helpx.adobe.com/jp/creative-cloud/faq/mixamo-faq.html
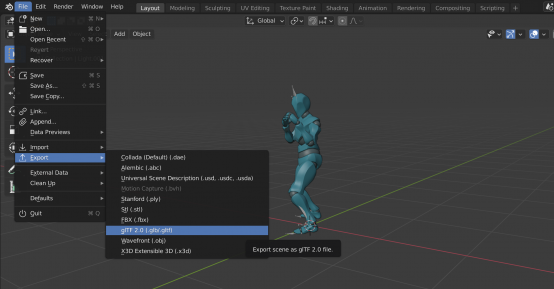
Blenderで.fbxを.glTFに変換する
mixamoからダウンロードできるファイルは.fbxなので、Blenderで.glb(glTF)に変換します。
Blenderを起動して.fbxをインポートしてから.glbでエクスポートします。

モデルを読み込んで表示してアニメーションを再生する
ようやくコードの話ができます。
まず.glbファイルを読み込むためにGLTFLoaderを利用します。
<script src="https://cdn.jsdelivr.net/gh/mrdoob/three.js@r125/examples/js/loaders/GLTFLoader.js"></script>読み込んだらmodelを取り出してシーンに追加して、さらにAnimationMixerを作って最初のアニメーションを再生します。
const loader = new THREE.GLTFLoader();
let mixer;
loader.load('https://blog.sat.ne.jp/wp-content/uploads/2021/02/ybot.glb', function (gltf) {
// Model
let model = gltf.scene;
scene.add(model);
// Animation
let animations = gltf.animations;
mixer = new THREE.AnimationMixer(model);
let action = mixer.clipAction(animations[0]);
action.play()
})最後にアニメーションの更新のためにmixer.update()を毎フレーム呼びます。
function animate() {
if (mixer) mixer.update(0.017);
orbitControls.update();
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
animate();おわりに
ひとまずモデルのロードと表示とアニメーションができました。今回はアニメーションがひとつだけでしたが、複数のアニメーションを操作できるようになるともっと楽しくなるので、そのうち試そうと思います。
次は物理エンジンをやってみたいですね。