目次
Instagram Graph API とは
Instagram Graph APIは、メディアの取得やそれに対するコメントの管理、ハッシュタグの付いたメディアの発見など、数多くの機能を持っています。
ただ、プロアカウント以外のInstagramユーザーにアクセスすることはできないので、そのような機能が必要な場合は Instagram Basic Display API を参考にしてください。
今回はInstagram Graph API を用いてハッシュタグ検索を行ってみました。
準備するもの
-
- Facebook Developer アカウント
Facebook Developer アカウントをお持ちでない方は、Facebook for Developers から、Facebook アカウントを開発者として登録してください。
-
- Instagram ビジネスアカウント
Instagramビジネスアカウントをお持ちでない方は、以下の操作でInstagramアカウントをビジネスアカウントへ切り替えてください。
-
- スマートフォンからInstagramへログインします。
- [設定]>[アカウント]>[プロアカウントに切り替える]から、[クリエイター]と[ビジネス]どちらかを選択し、Instagramビジネスアカウントに切り替えます。
Facebook ページへリンク
PCでFacebookページを開き、[設定]>[Instagram]から[アカウントをリンク]をクリックして、Instagramビジネスアカウントをリンクさせます。

Facebookアプリを作成
Facebook for Developers右上の[マイアプリ]にアクセスし、[新しいアプリを追加]をクリックします。
すると、アプリの利用目的を聞かれるので、[その他]を選択してください。
 セキュリティチェック後、アプリ名と連絡先を入力し、[アプリIDを作成]を押してください。
セキュリティチェック後、アプリ名と連絡先を入力し、[アプリIDを作成]を押してください。

アクセストークンの取得
次に、アクセストークンを3回にわたって取得していきます。
1回目
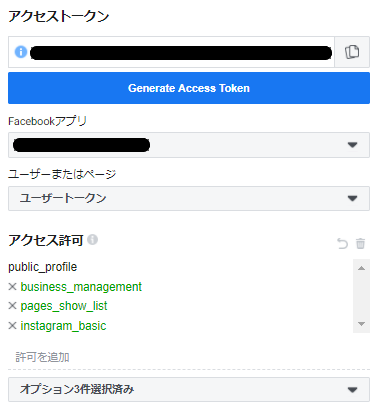
グラフAPIエクスプローラーを開き、[ユーザーまたはページ]欄で[ユーザーアクセストークンを取得(ユーザートークン)]を選択します。
[Generate Access Token]をクリックするとダイアログが現れるので、Facebookにログインして以下の項目を[アクセス許可]に追加してください。
- business_management
- pages_show_list
- instagram_basic
[Generate Access Token]を再びクリックし、アクセストークンをメモしてください。(アクセストークン(1))

2回目
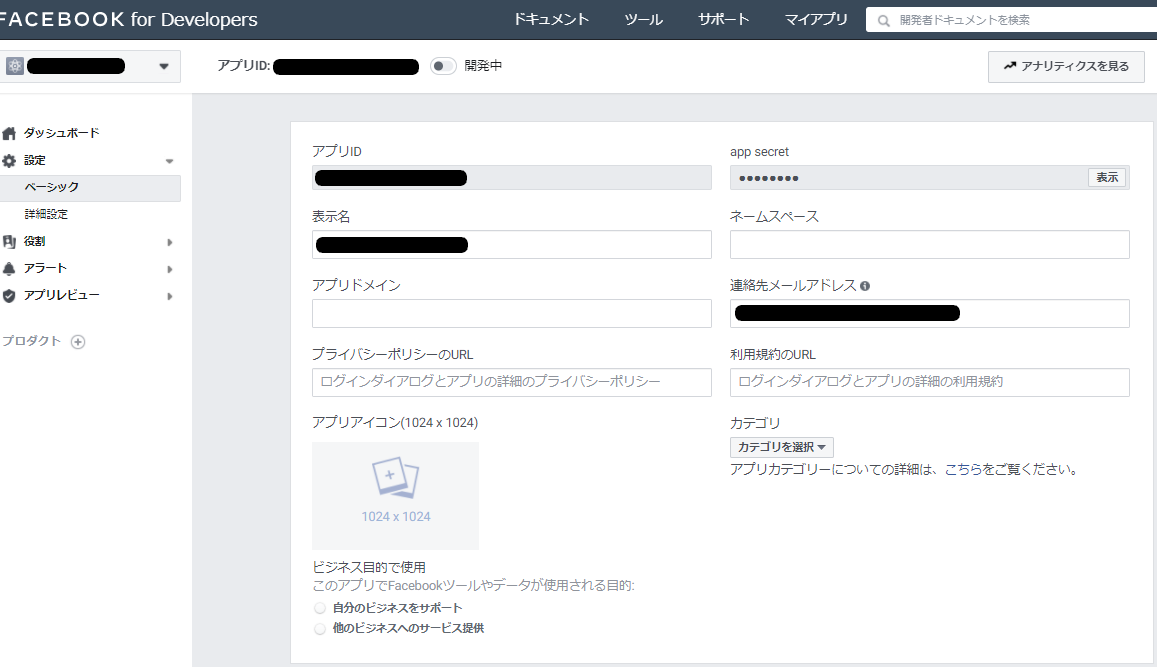
画面右上の[マイアプリ]から作成したFacebookアプリを開き、左メニュー[設定]>[ベーシック]をクリックしてください。
 [アプリID]と[app secret]を用いて以下のURLにアクセスし、アクセストークンをメモしてください。
[アプリID]と[app secret]を用いて以下のURLにアクセスし、アクセストークンをメモしてください。
(アクセストークン(2))
https://graph.facebook.com/v6.0/oauth/access_token? grant_type=fb_exchange_token&client_id=[アプリid]& client_secret=[app secret]&fb_exchange_token=[アクセストークン(1)]
出力例
{"access_token":"ここのアクセストークン(2)をメモする","token_type":"","expires_in":}
3回目
アクセストークン(2)を用いて下記URLにアクセスし、IDをメモします。
https://graph.facebook.com/v6.0/me?access_token=[アクセストークン(2)]
出力例
{
"name": "",
"id": "ここのIDをメモする"
}
IDとアクセストークン(2)を用いて下記URLにアクセスすると、アクセストークン(3)を取得することができます。アクセストークン(3)がデータの取得に必要なのでメモしておいてください。
https://graph.facebook.com/v6.0/[ID]/accounts?access_token=[アクセストークン(2)]
出力例
{
"data": [
{
"access_token": "ここのアクセストークン(3)をメモする",
"category": "",
"category_list": [
{
:
}
Instagram_business_acount の確認
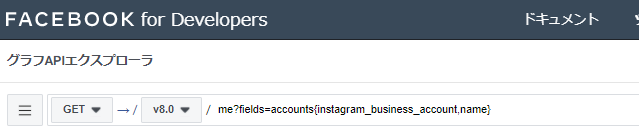
グラフAPIエクスプローラーにアクセスし、入力窓に以下を入力して[送信]ボタンを押してください。
me?fields=accounts{instagram_business_account,name}
 出力された項目から、Instagram_business_acountのIDをメモしておいてください。
出力された項目から、Instagram_business_acountのIDをメモしておいてください。
出力例
{
"accounts": {
"data": [
{
"instagram_business_account": {
"id": "ここのIDをメモする"
:
}
データの取得
Instagram Graph API は様々な機能がありますが、今回は一例としてハッシュタグ名[food]で投稿一覧を検索してみたいと思います。
ハッシュタグIDの取得
下記URLに必要な項目を入力しAPIを実行すると、ハッシュタグIDを取得することができます。
https://graph.facebook.com/ig_hashtag_search ?user_id=[ビジネスアカウントID]&q=[タグ名]&access_token=[アクセストークン]
出力例
{
"data": [
{
"id": "ハッシュタグID"
}
]
}
ハッシュタグで検索
次に、下記のURLに必要項目を入れて実行すると、新着順にハッシュタグ[food]の投稿一覧を取得することができます。
https://graph.facebook.com/[ハッシュタグID]/recent_media?user_id=[ビジネスアカウントID] &fields=id,media_type,media_url,permalink&access_token=[アクセストークン]
出力例
{
"data": [
{
"id": "",
"media_type": "",
"media_url": "",
"permalink": ""
},
:
}
おわりに
今回はハッシュタグ検索のみを行ってみましたが、その他にも数多くの機能が提供されているのでInstagram Graph API リファレンスを参考にしてみてください。
以上、「Instagram Graph API を使ってみた」でした。