AWS CodeCommitを使ってみたので、使うまでにやったこと、使ってみた感想をまとめました。
目次
AWS CodeCommitとは
AWS CodeCommitは、プライベートGitリポジトリをホストするサービスです。詳しくは下記参照。
https://docs.aws.amazon.com/ja_jp/codecommit/latest/userguide/welcome.html
目的
主に下記の検証が目的です。
- CodeCommitのUIの使い勝手
- GitHubのようなプルリクエストの運用ができるか確認
- レビュワーを指定してレビュー依頼
- ソースコードの行レベルでのレビュー
- 承認後にマージできるようにする
- 誤操作防止のために、ユーザごとにmainブランチ(masterブランチ)への直接のPushの禁止、などといった制限をかけることができるか
CodeCommitを利用するまで
AWS Code Commitの利用を開始する
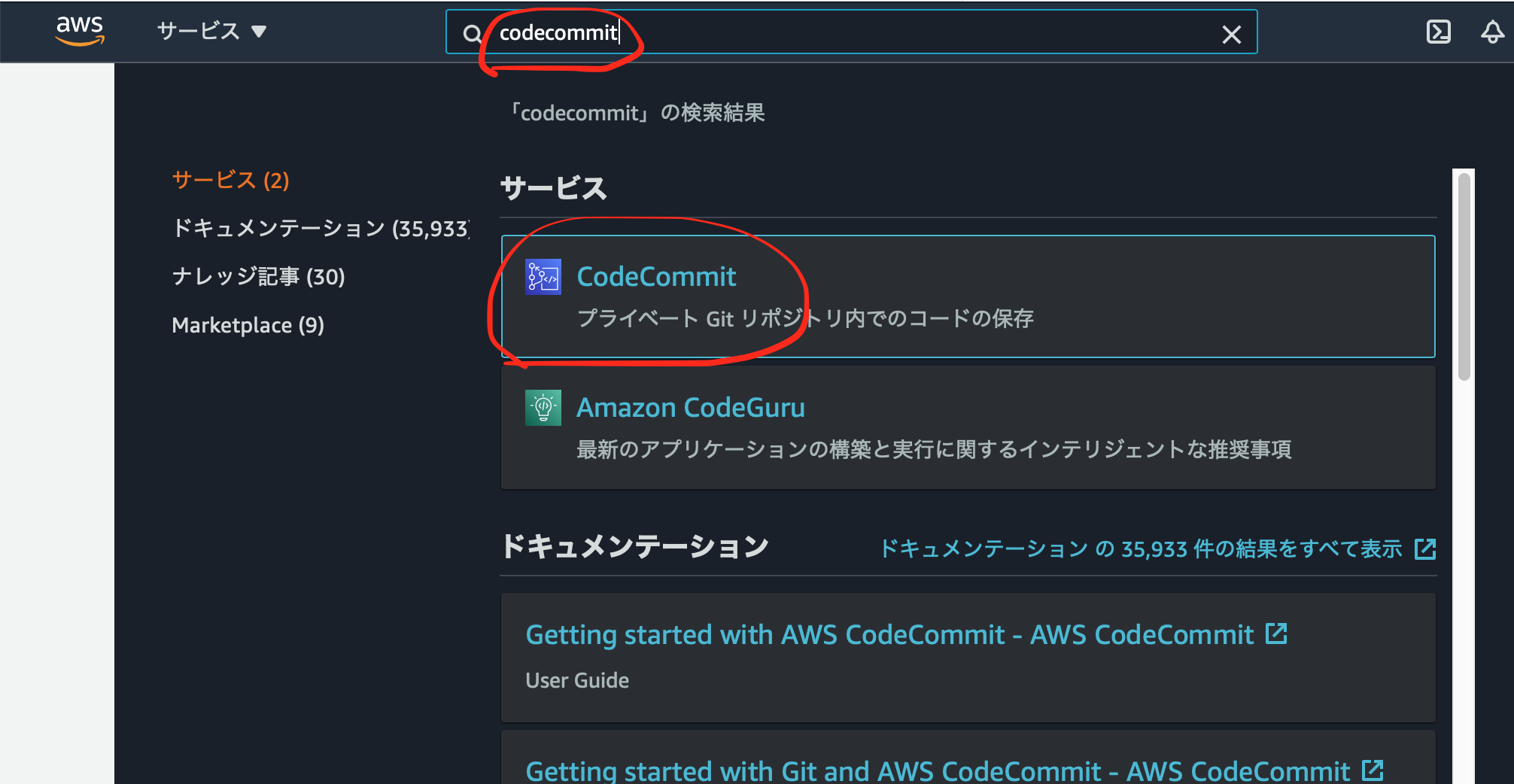
任意のIAMユーザでログインし、下記のように CodeCommit を選択し、画面を開きます。

リポジトリを作成する
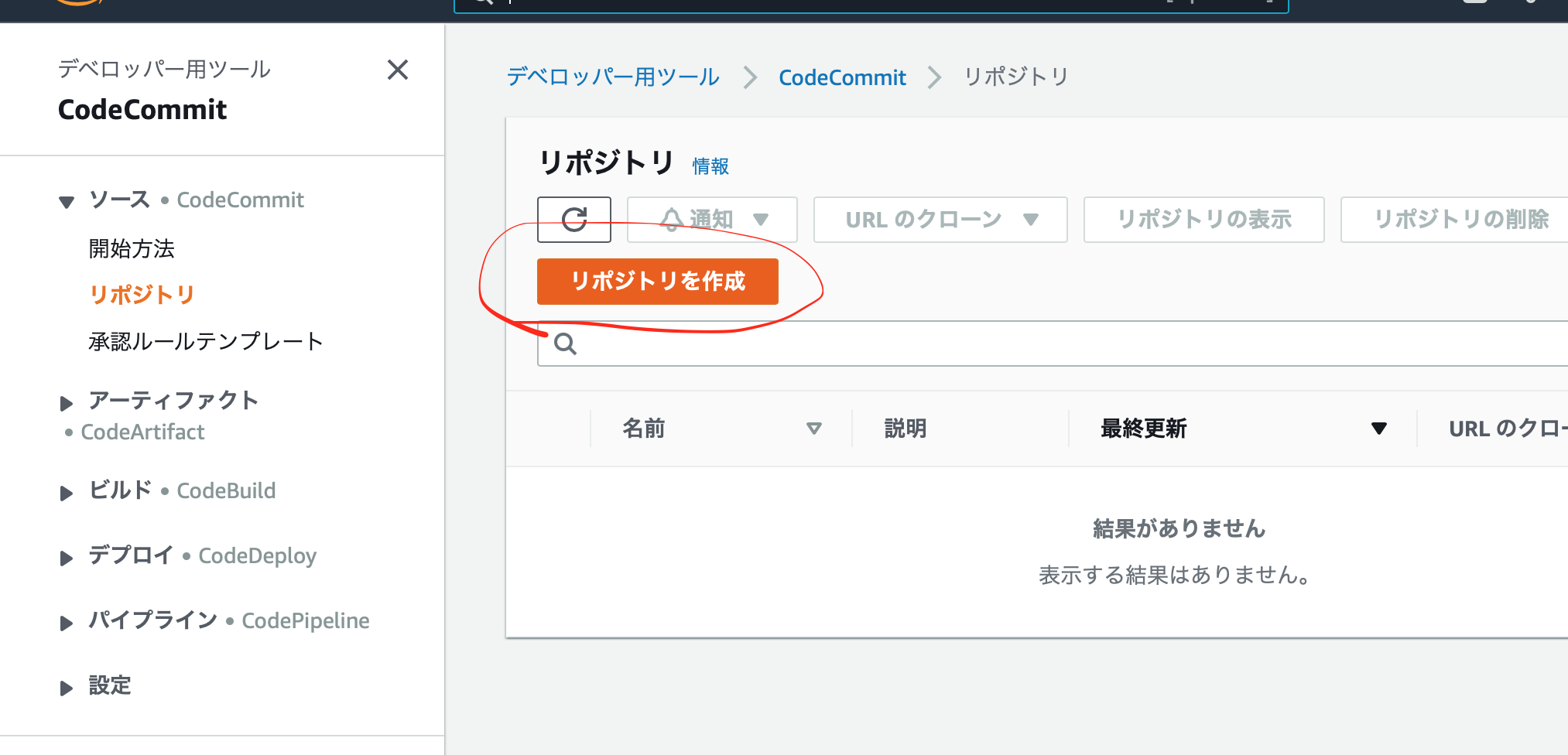
- 最初はリポジトリが存在しないので、下記のボタンを押してリポジトリを作成します。

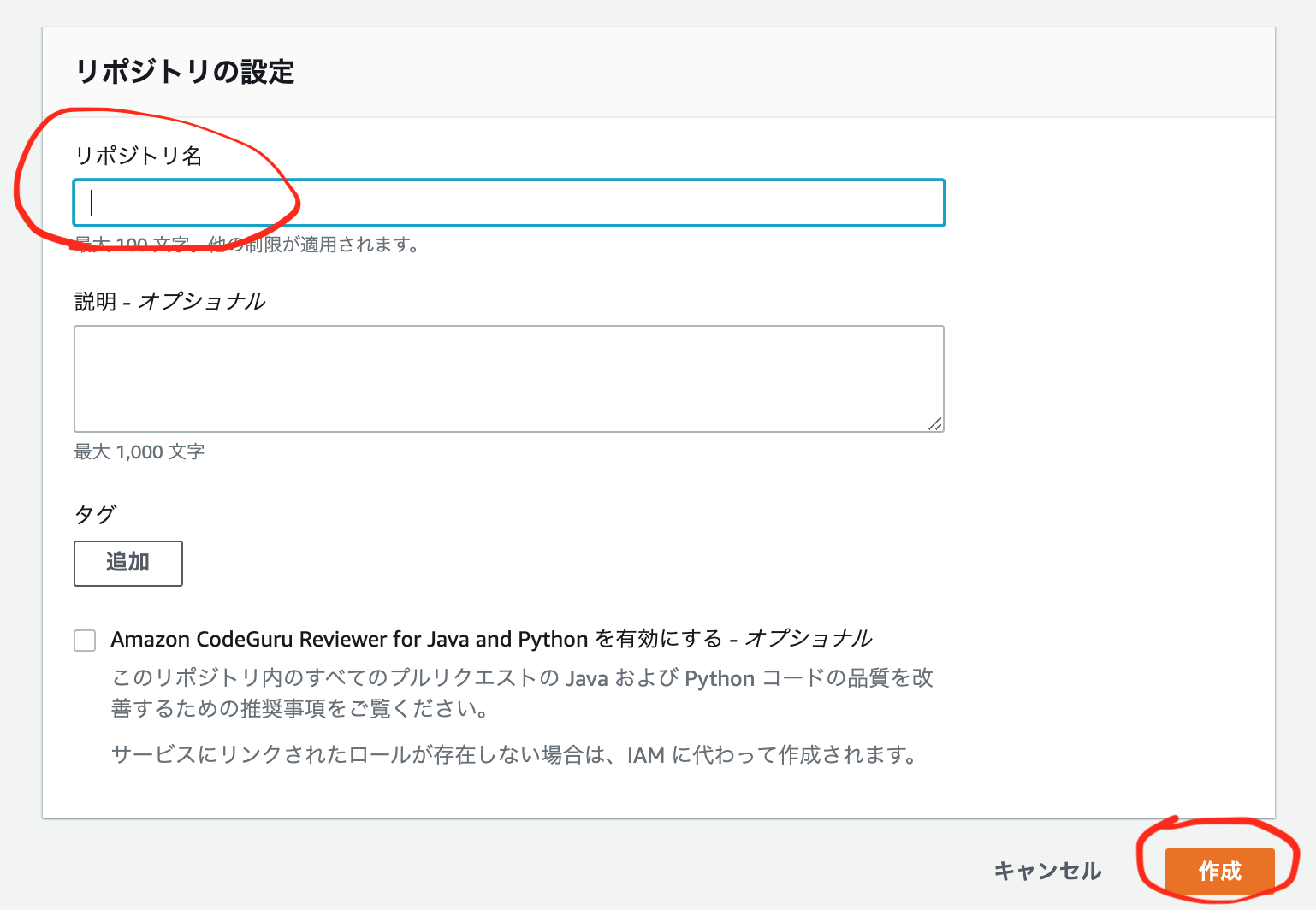
- リポジトリ名を入力し、作成ボタンをおすだけで、リポジトリ作成完了です。

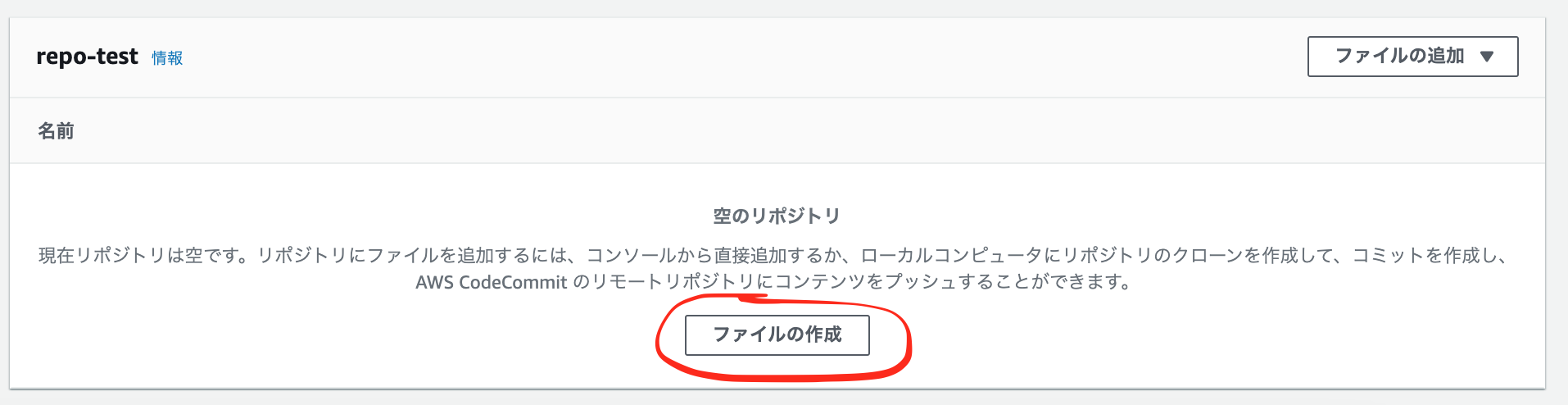
- リポジトリが作成されるので、「ファイルの作成」を押して、初回コミットとして
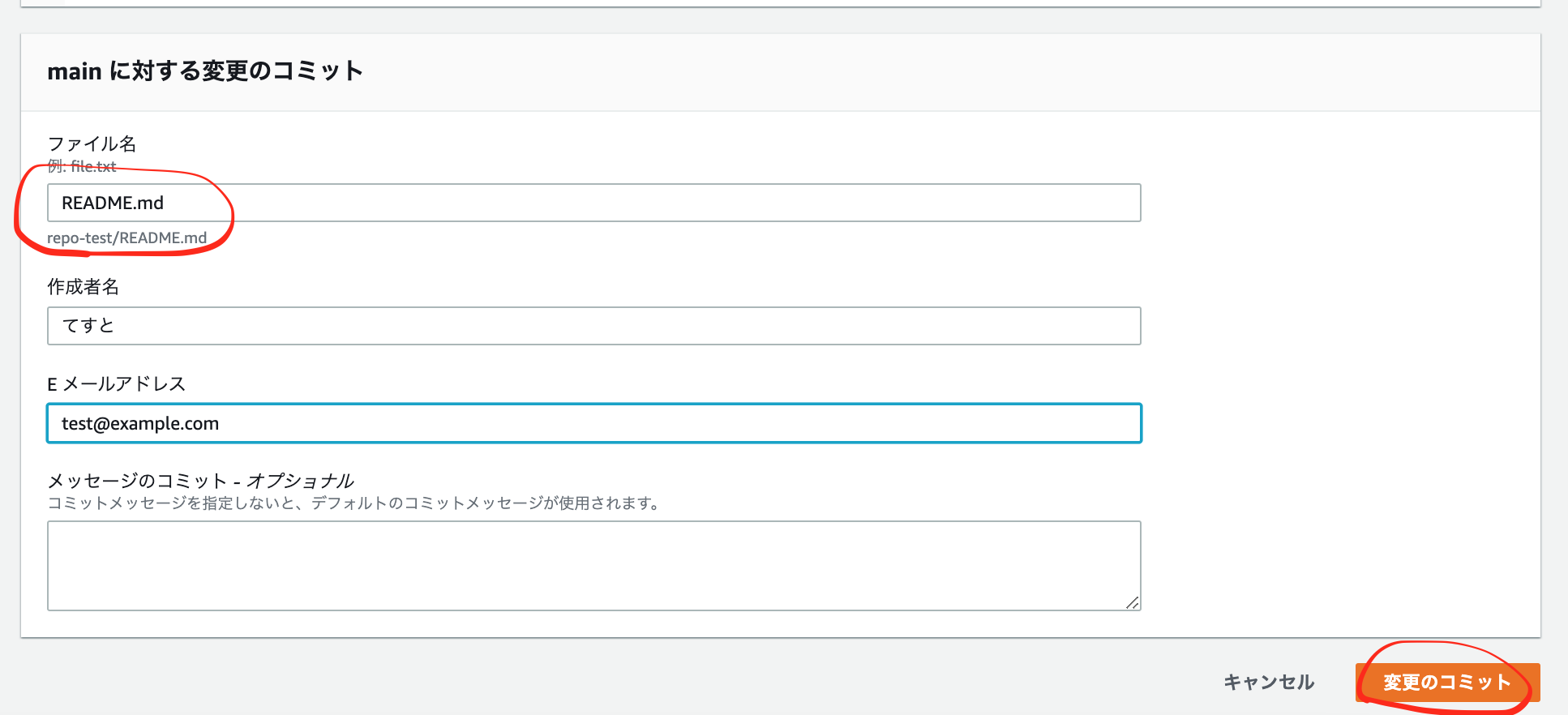
README.mdを作成してみます。
コミット時の作成者名、Eメールアドレスは自由に入力が可能でした。


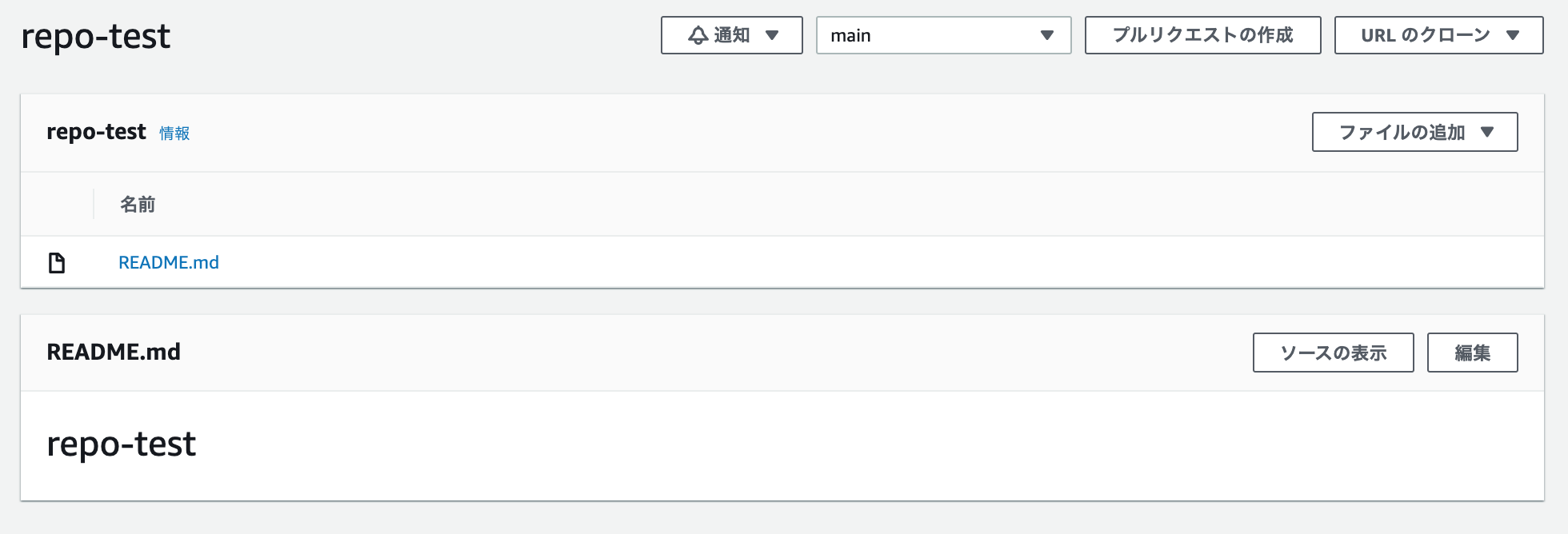
- コミットすると、下記のように
README.mdが追加されます。README.mdは、GitHubのように、その内容がUI上で表示されるようです。

ここまででリポジトリの作成・準備が完了です。この段階ではまだGitの認証情報がないので、まだClone・Push・Pullなどをすることができません。
続いて、Gitの認証情報の準備を進めます。
Gitユーザの作成
AWSのコントロールパネルへのログインに使っているIAMのログイン情報は、Gitの認証情報としては使えません。
ここでは、Gitのhttps認証するためのGit認証情報を生成をします。
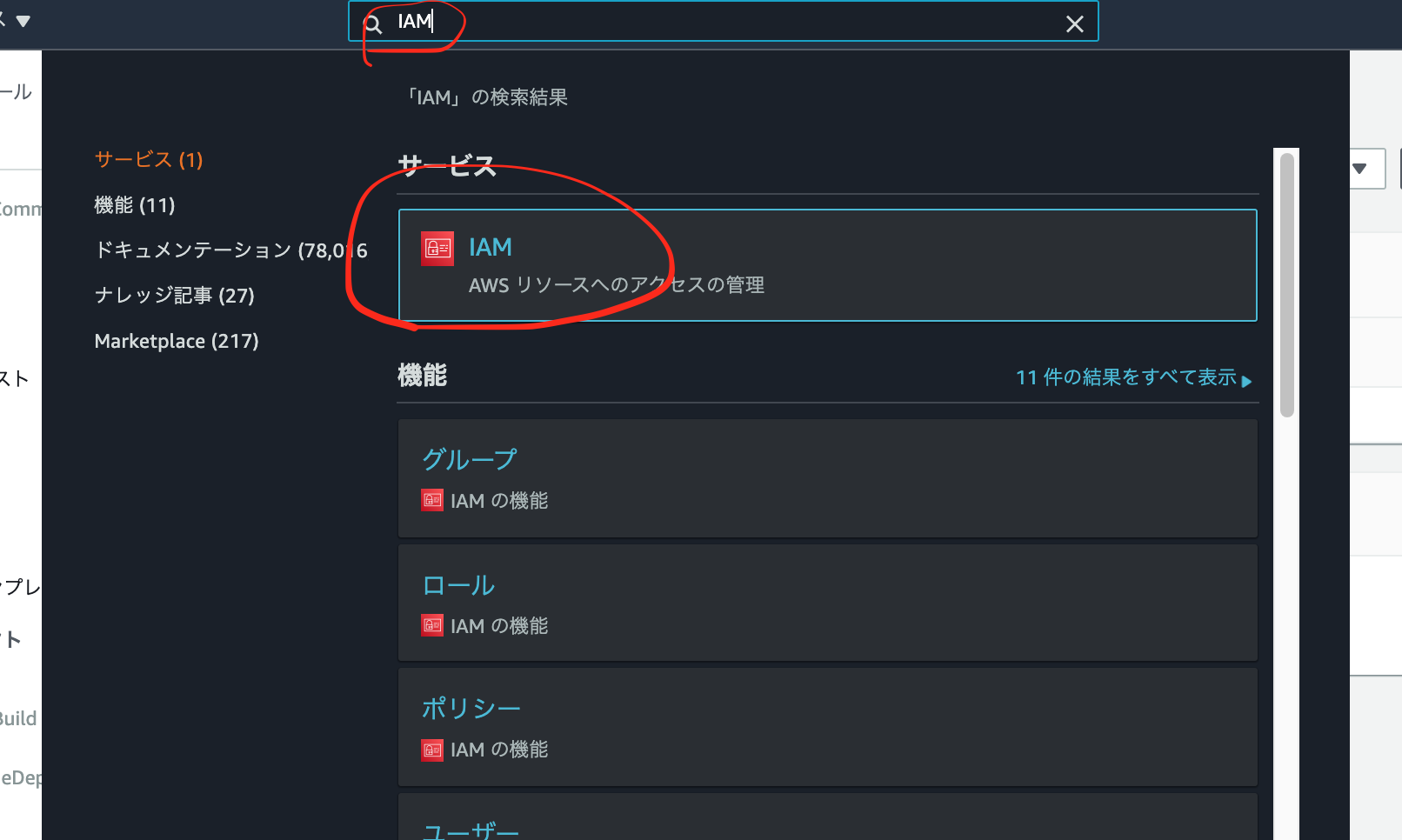
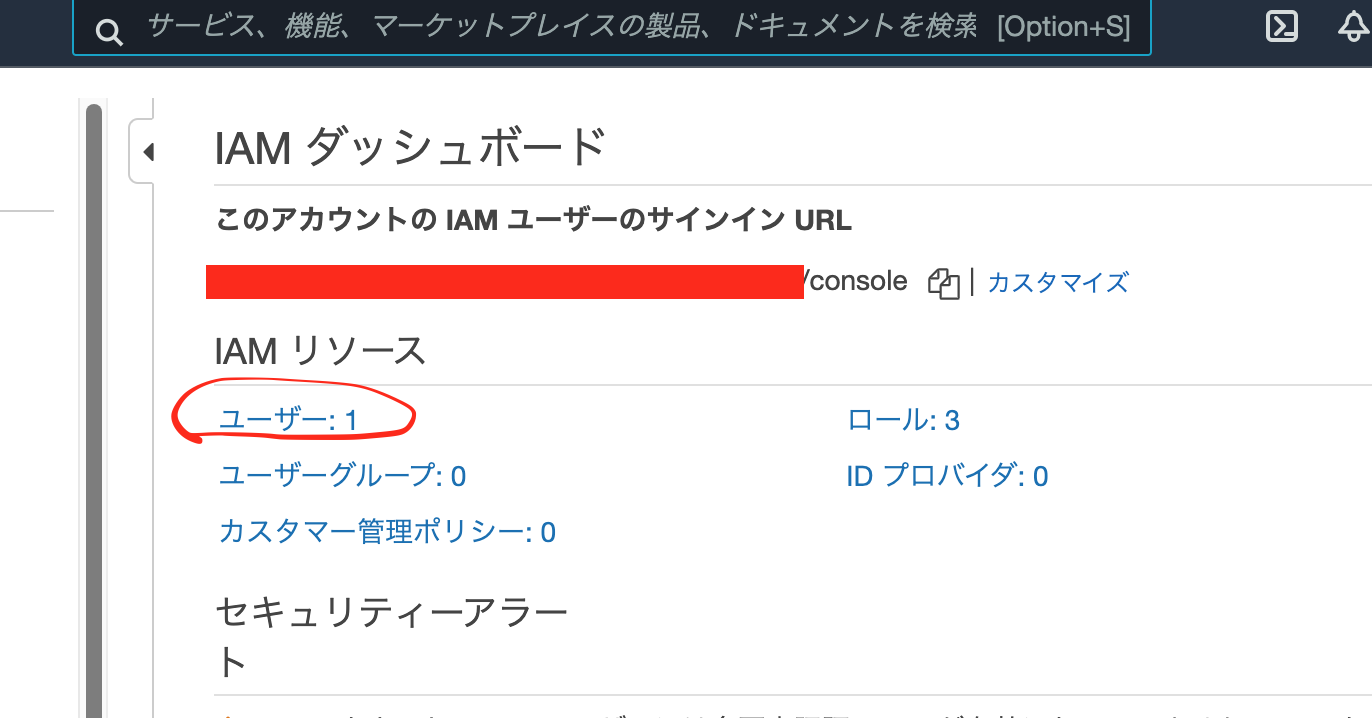
IAMの機能で設定できるので、下記のようにIAMを選択し、画面を開きます。

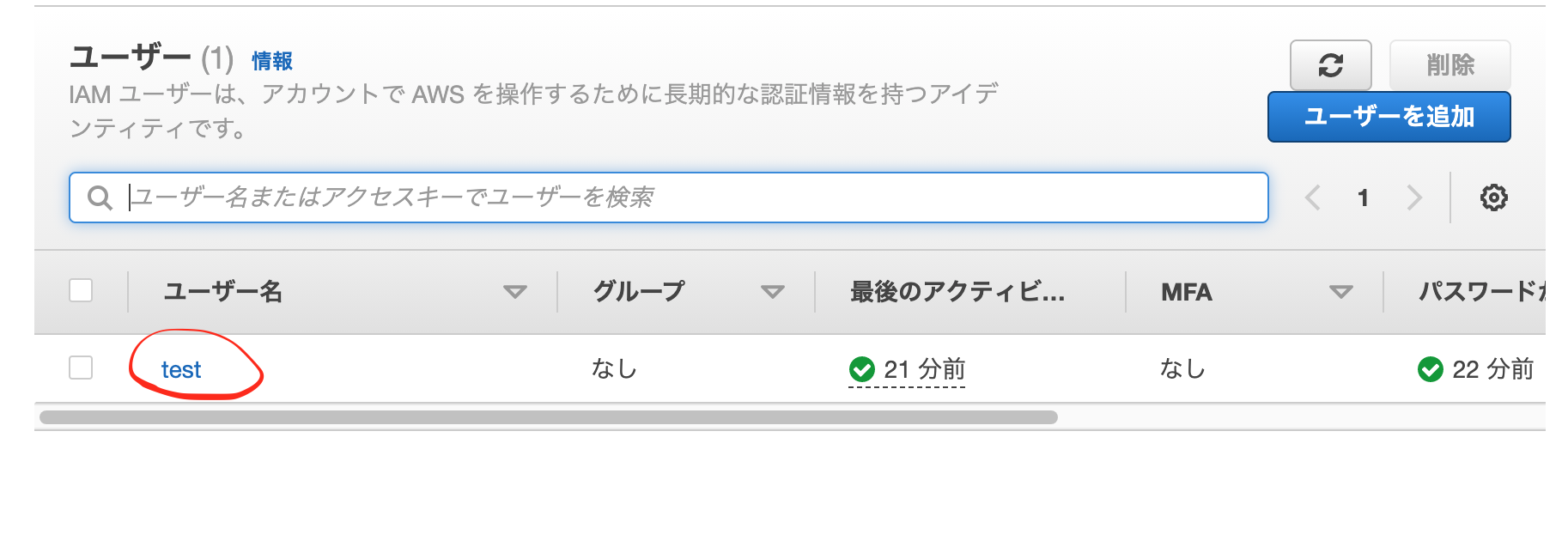
- ユーザ一覧を表示します。

- ユーザを選択します。

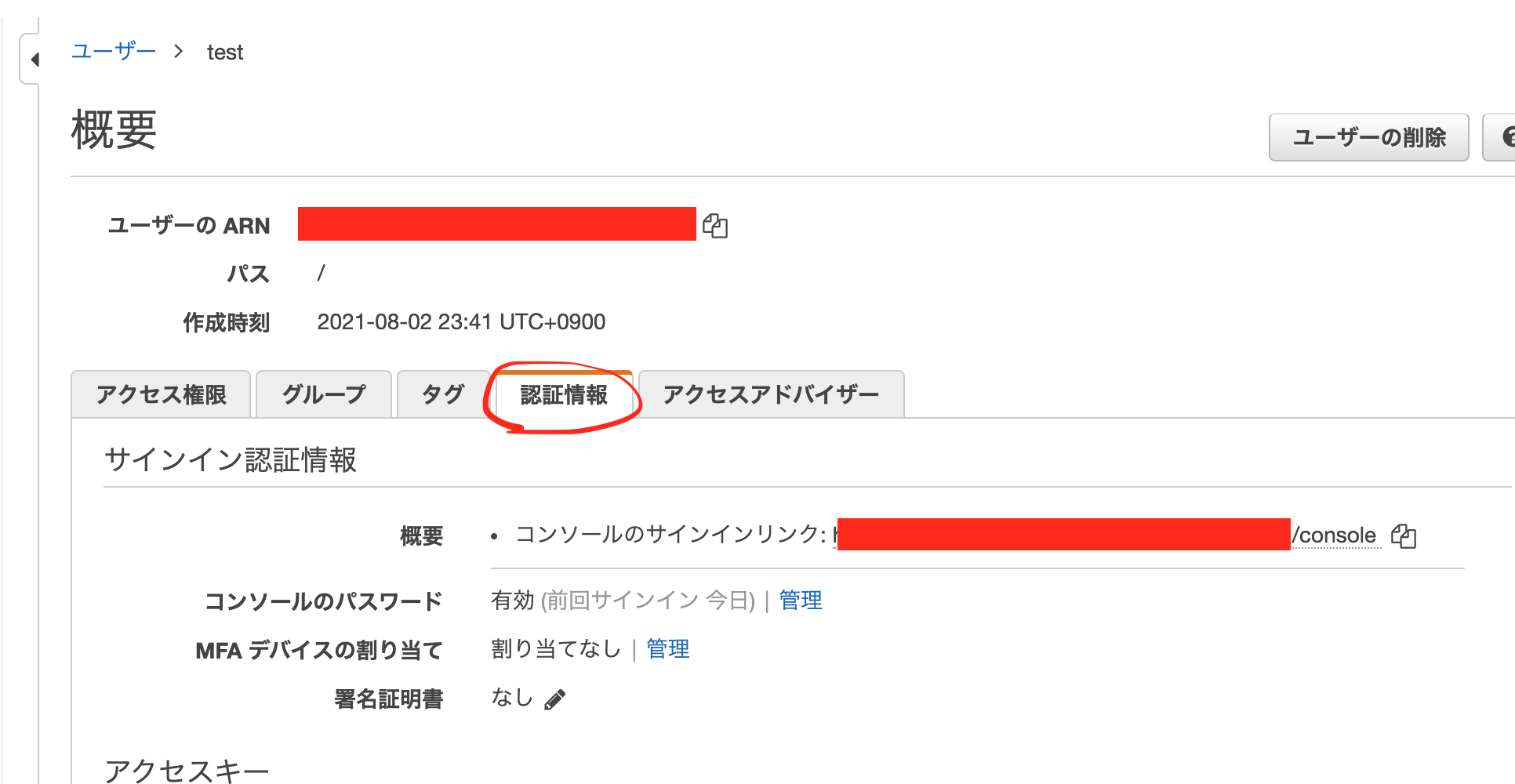
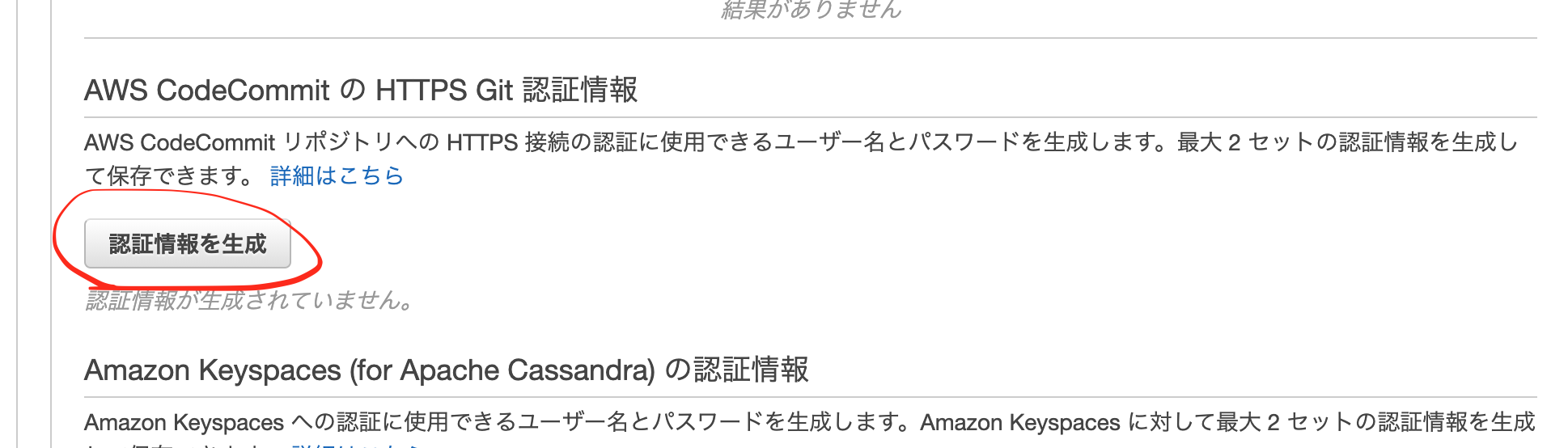
- 「認証情報」タブを選択し、「AWS CodeCommit の HTTPS Git 認証情報」欄の「認証情報作成」を押します。


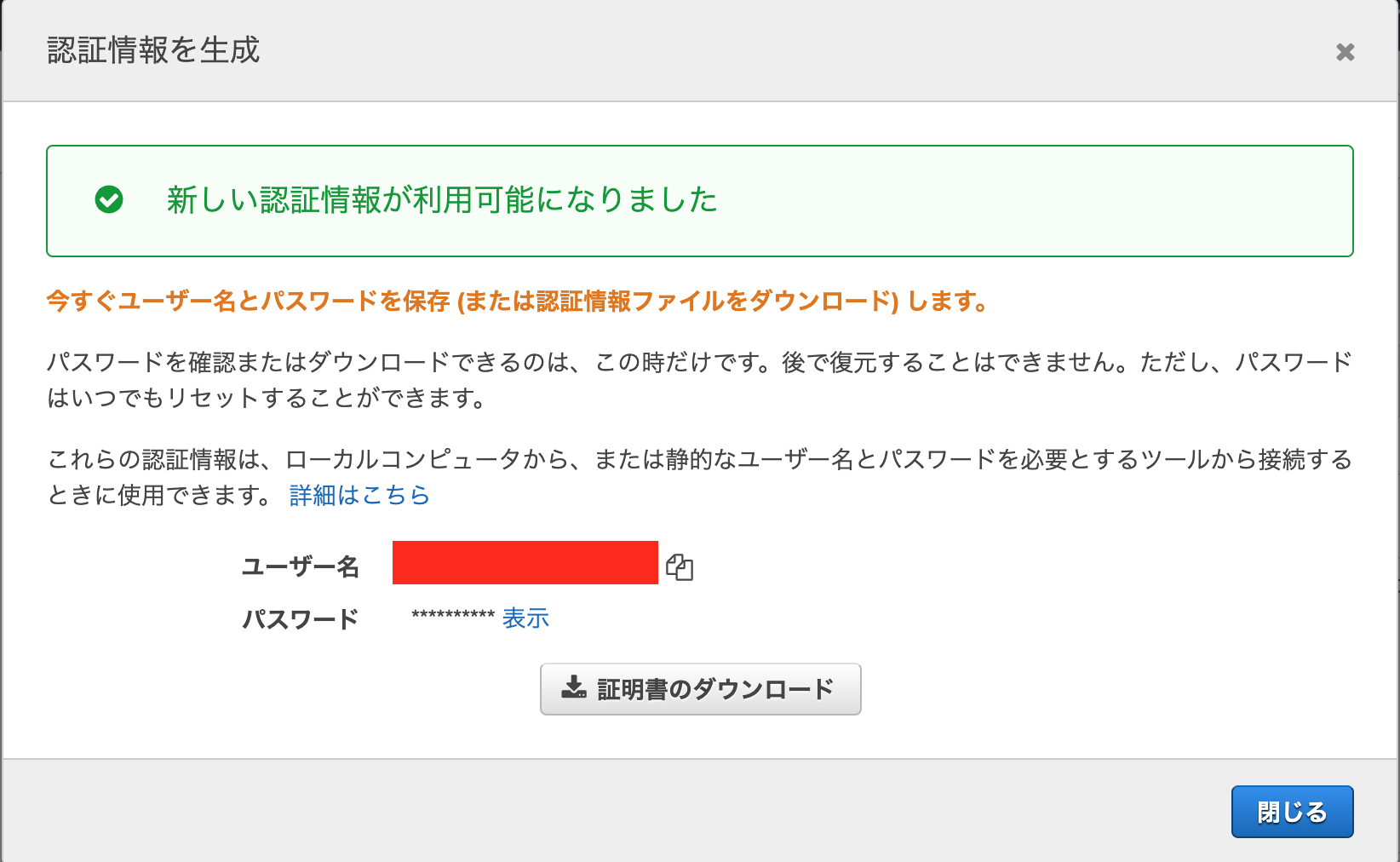
- すると、下記のようにユーザ名、パスワードが書かれたダイアログが開きます。これがGitの認証情報です。

リポジトリをCloneする
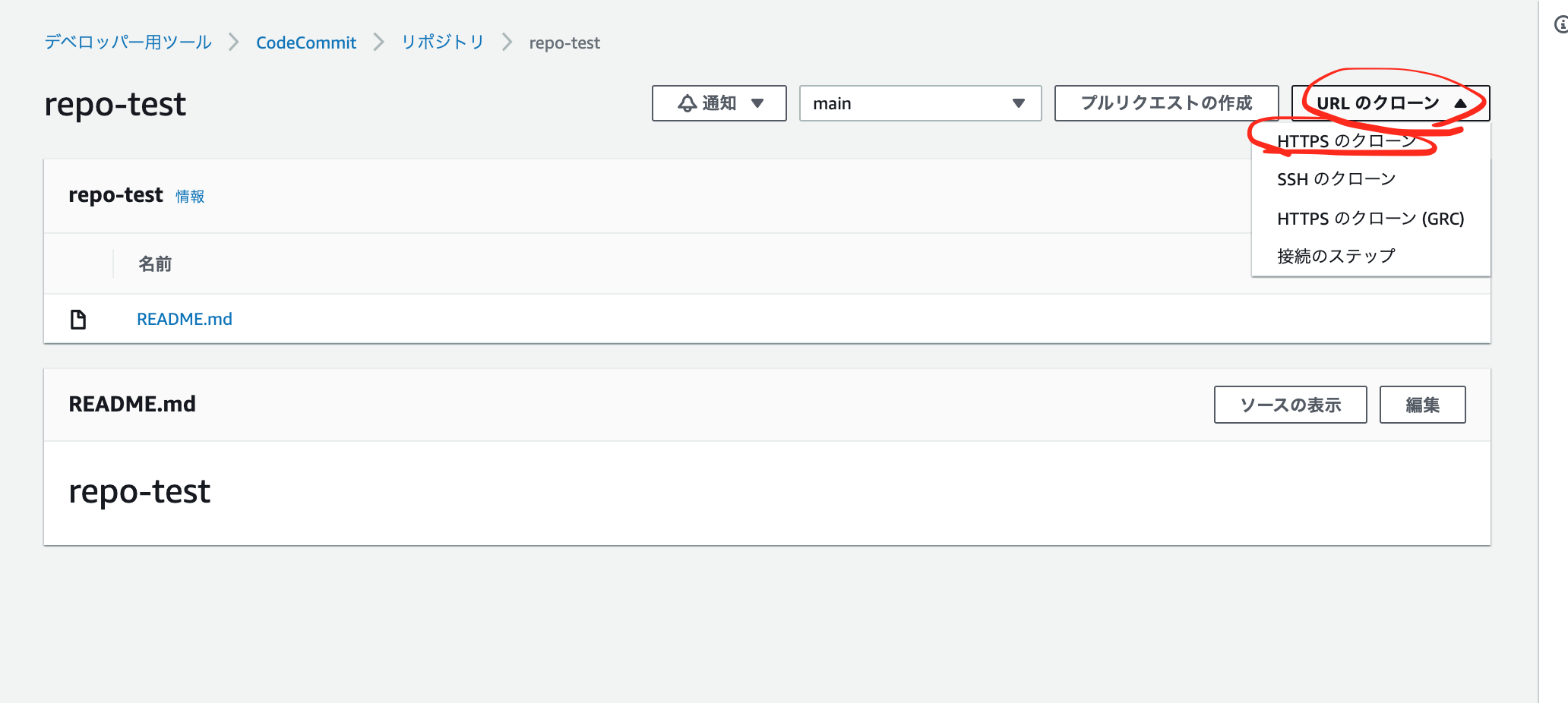
- CodeCommitのリポジトリのトップ画面に戻り、「HTTPSのクローン」を押すと、リポジトリのURLがコピーできます。

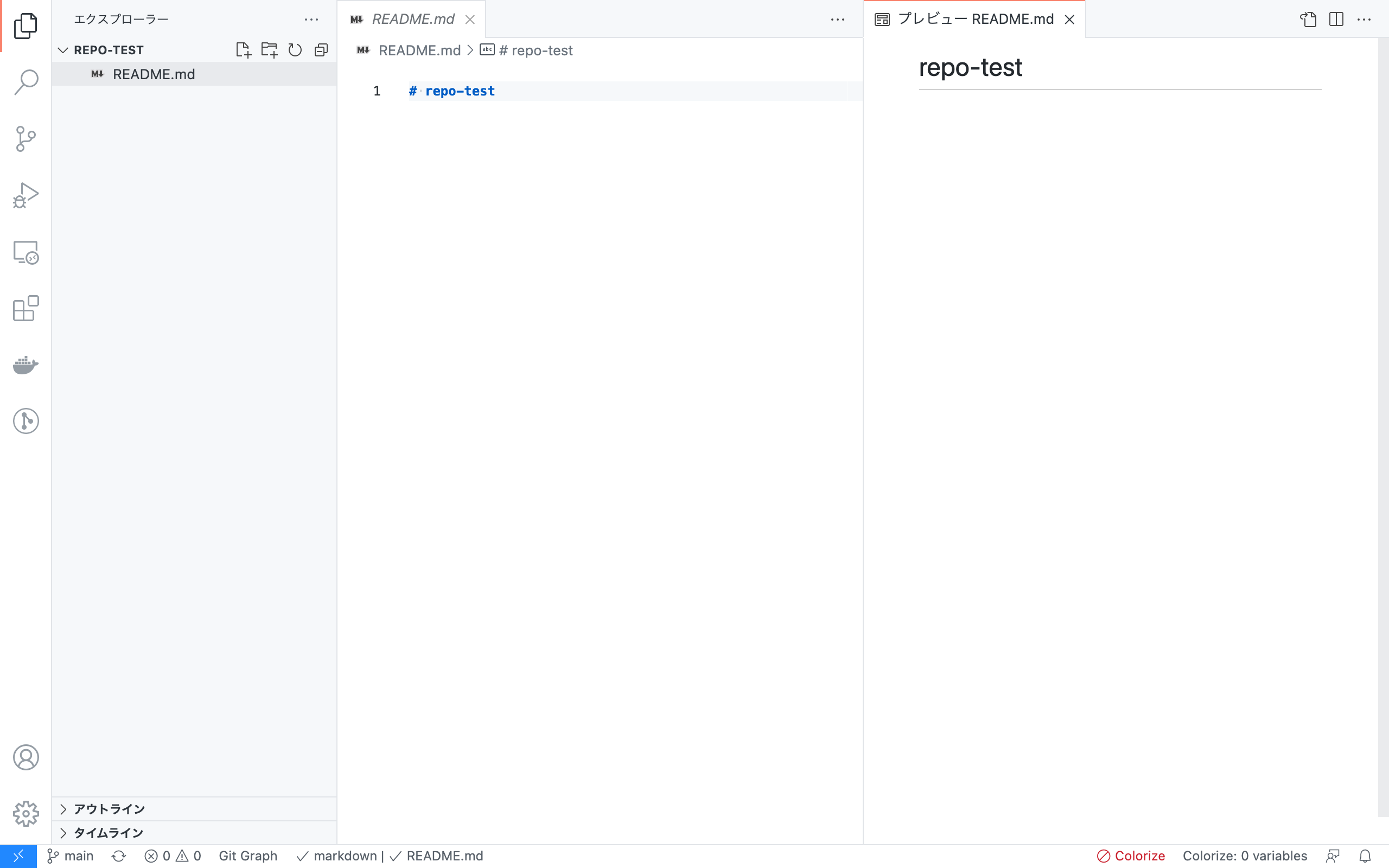
- VSCodeで、Cloneしてみます。リポジトリのURL、作成したGitの認証情報を使うと、無事にCloneが完了します。

ここまででCloneすることができたので、続いて本来の目的である使いやすさなどを検証していきます。
プルリクエストの検証
developブランチを作成し、mainブランチにマージするプルリクエストを作成して検証してみました。
プルリクエストそのものは、画面に沿って操作すればできるので、以下使用した感想を記載します。
- プルリクエスト作成時
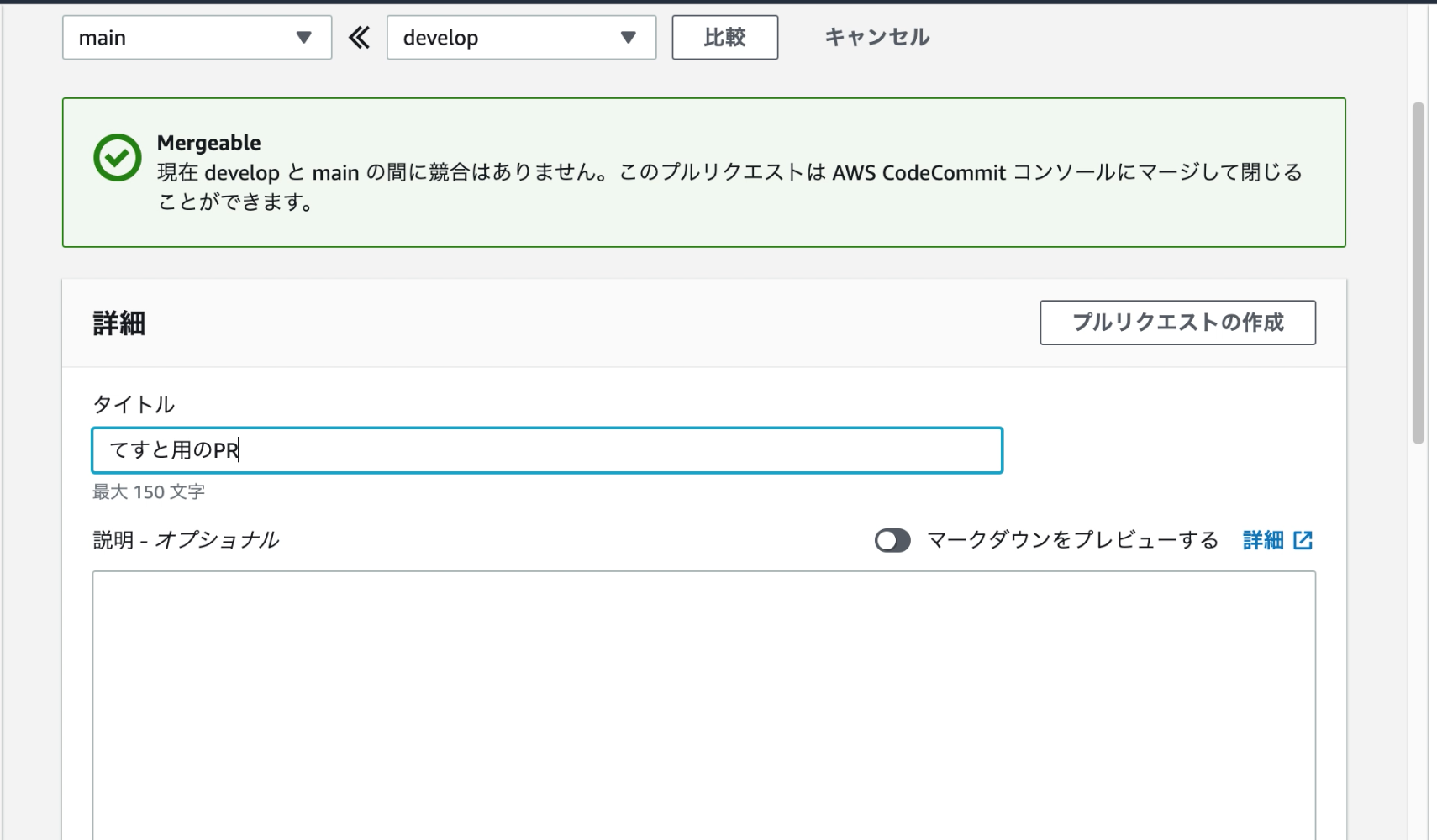
- プルリクエスト作成時の画面は下記のように、GitHubと同様でマージ可能かどうか表示され、タイトルや内容を入力する箇所がありました。

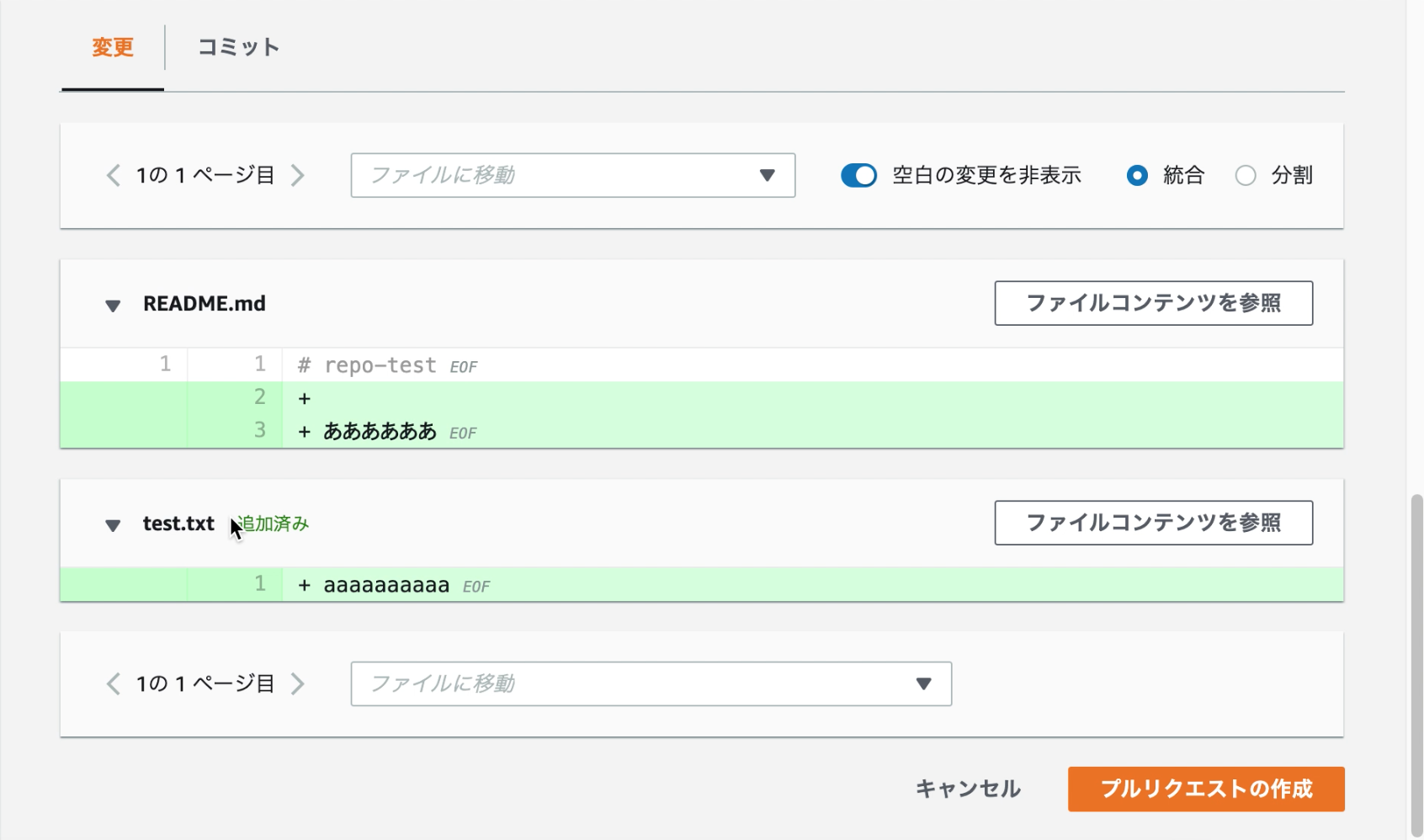
- また、下記のように差分も表示されてわかりやすいです。

- ただそれ以外に入力項目はなく、レビュワーの指定や通知したいユーザへのメンションはできないようでした。
- プルリクエスト作成時の画面は下記のように、GitHubと同様でマージ可能かどうか表示され、タイトルや内容を入力する箇所がありました。
- プルリクエスト後
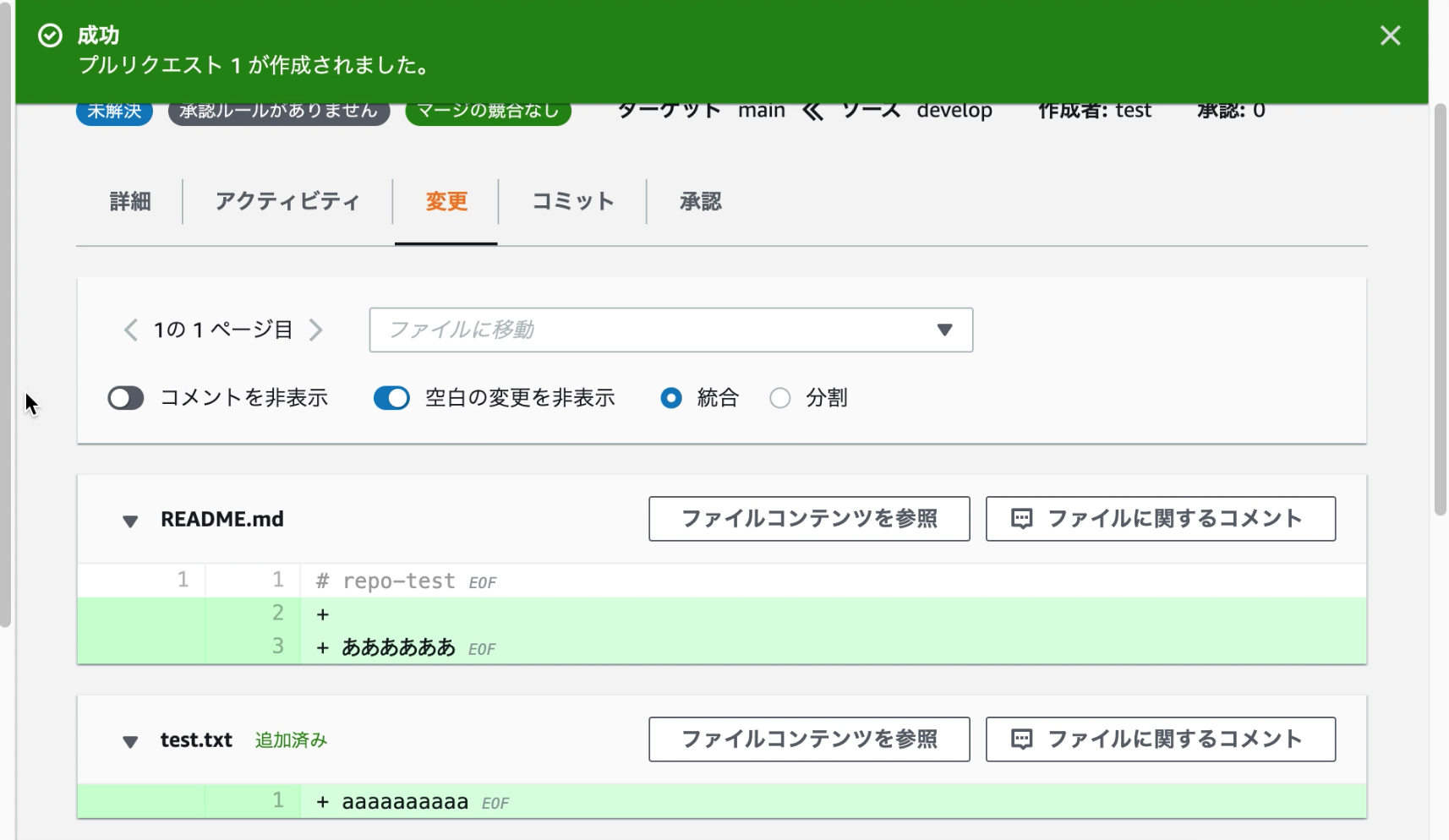
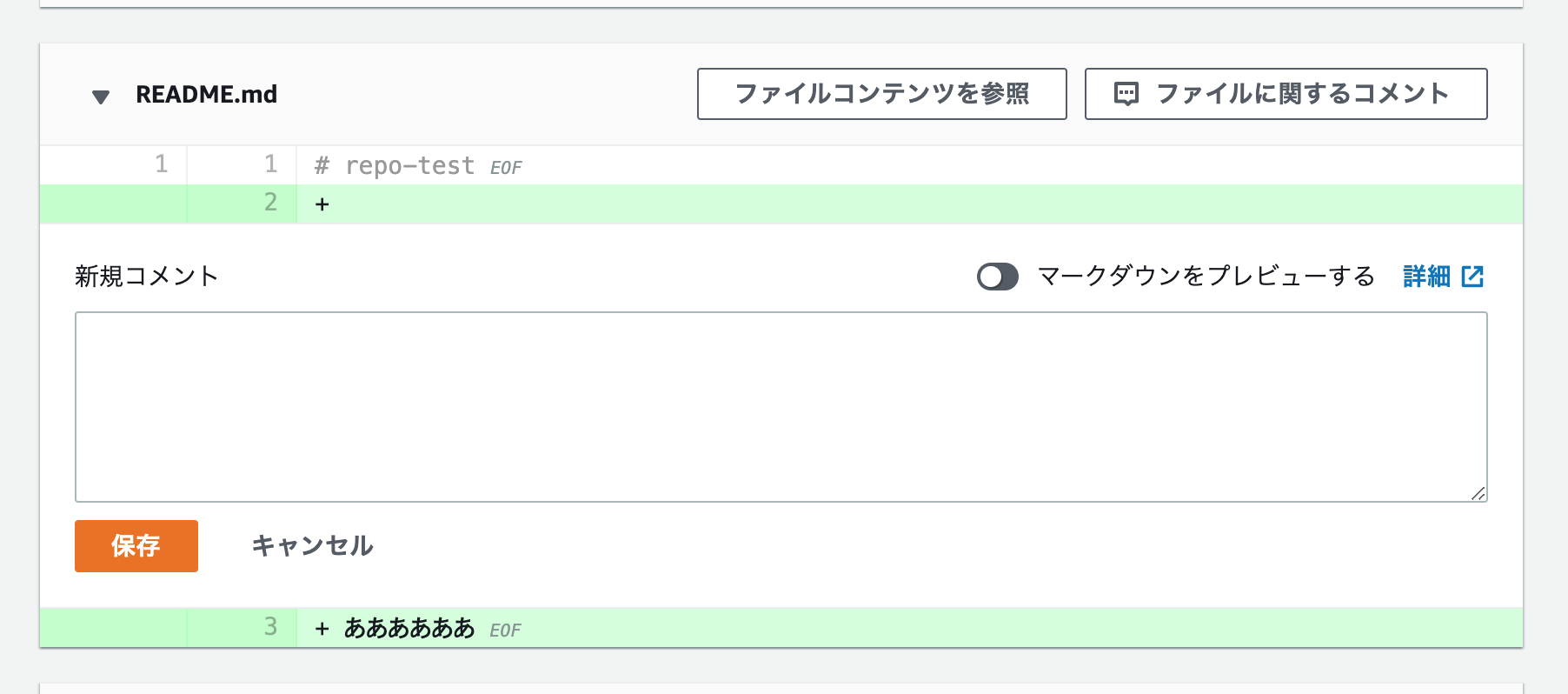
- 変更の差分を確認する画面があり、ファイルごと、行ごとのコメントが可能でした。


- プルリクエスト作成時と同じく、コメント時にメンションの指定はできないようでした。
- 変更の差分を確認する画面があり、ファイルごと、行ごとのコメントが可能でした。
承認制限設定の検証
承認ルールテンプレート機能を使うことで、mainブランチへマージするプルリクエストを承認がないとマージできないように設定する、といったことができます。
承認ルールテンプレートの作成
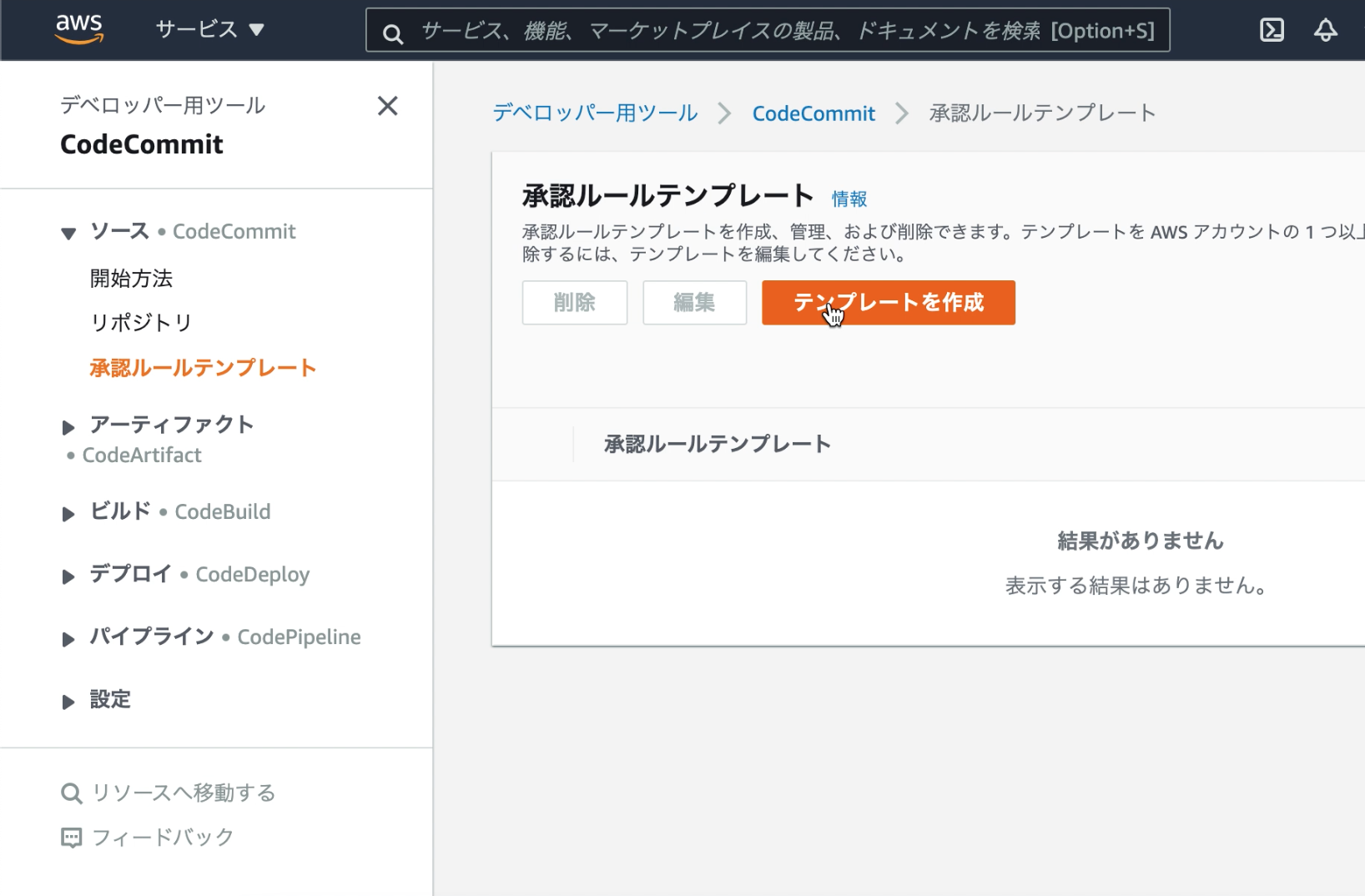
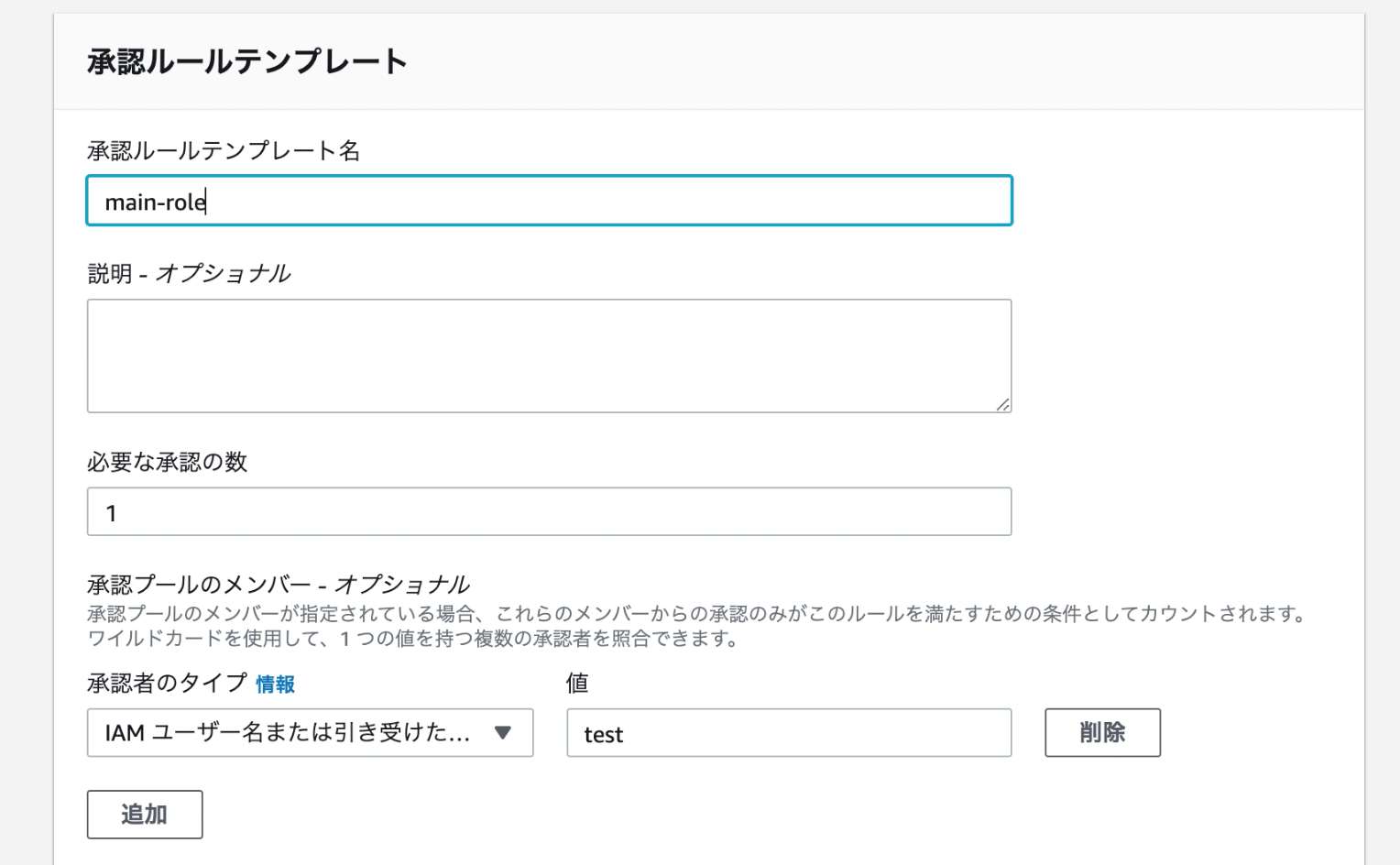
- CodeCommitの画面で、左のメニューから「承認ルールテンプレート」を開き、テンプレート作成ボタンを押します。

- 承認ルールテンプレートの内容を入力します。テンプレート名は全角文字は入力できませんでした。承認するユーザを設定することもできるのでここでは「test」というユーザを承認可能なユーザに設定します。

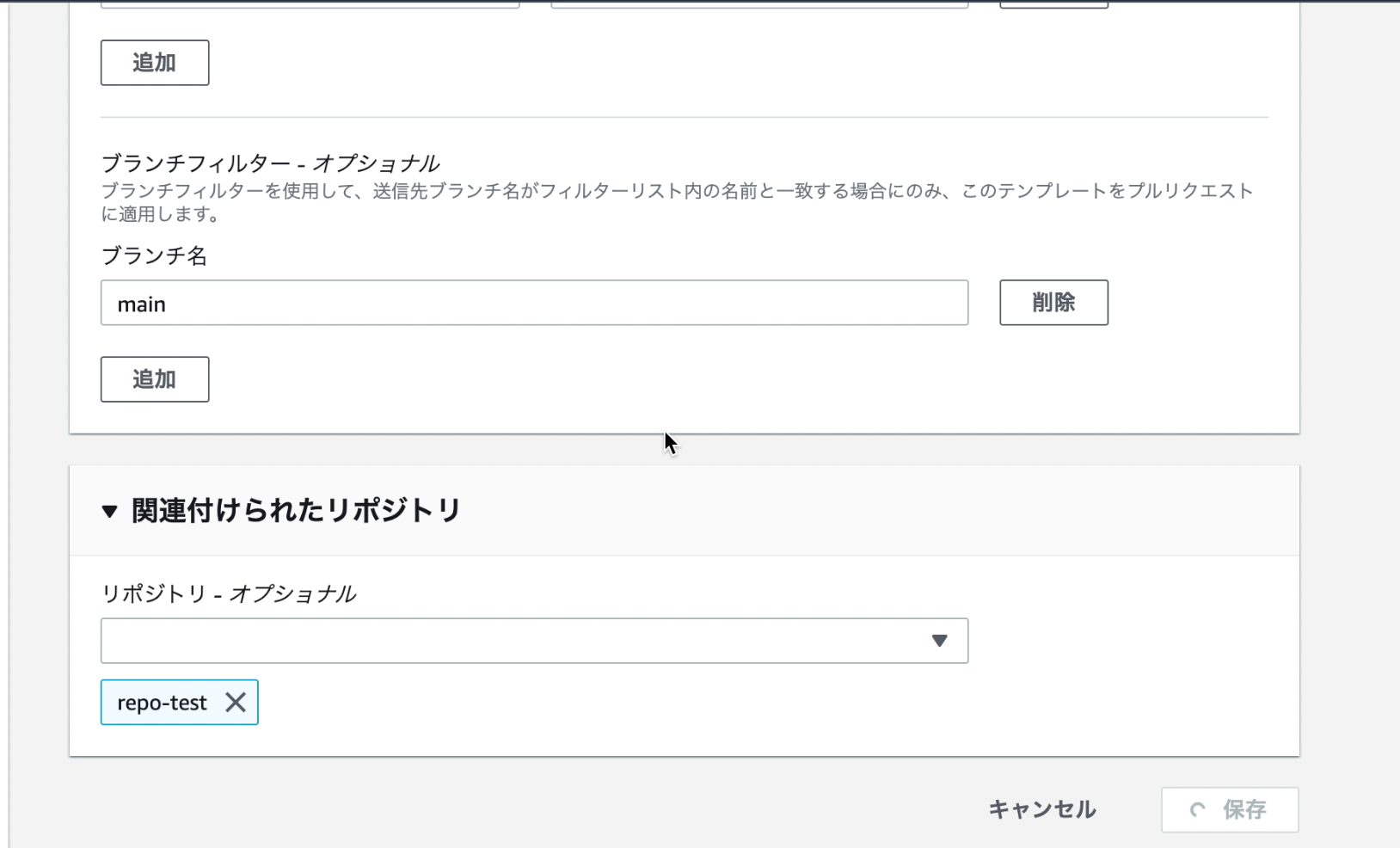
- 対象のブランチ名の指定もでき、今回はmainブランチへマージするプルリクエストを制限したいので、
mainと記載します。また、このルールを適用するリポジトリを指定することもできたので、指定しておきました。

承認ルールテンプレートの動作確認
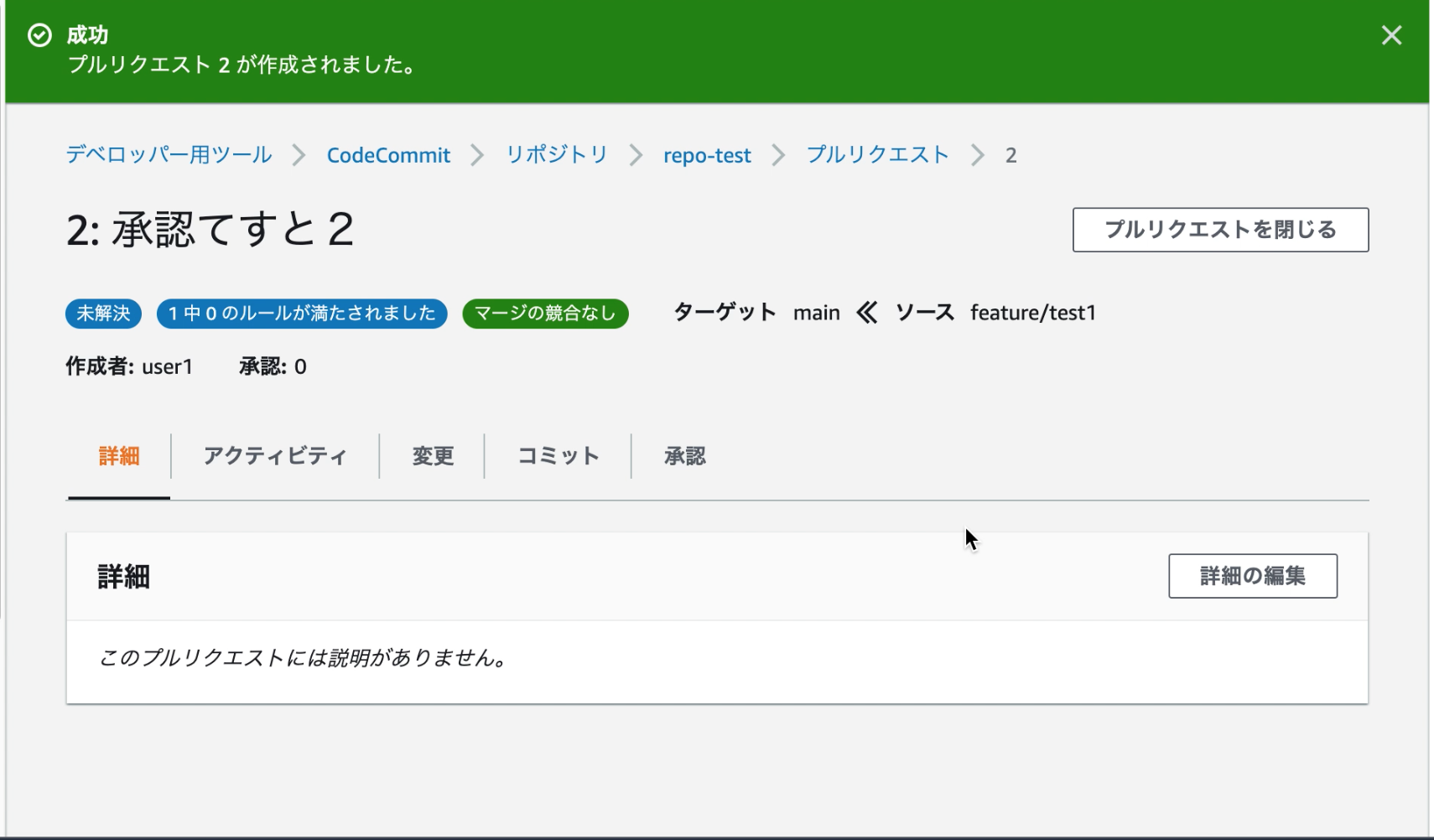
- 下記のように、
user1というユーザで、feature/test1ブランチをmainブランチにマージするプルリクエストを作成しました。承認ルールテンプレートが適用され、この段階では、マージできない状態になっており、「1 中 0 のルールが満たされました」という表示が、承認ルールで設定した条件がまだ満たされていないことを表しています。

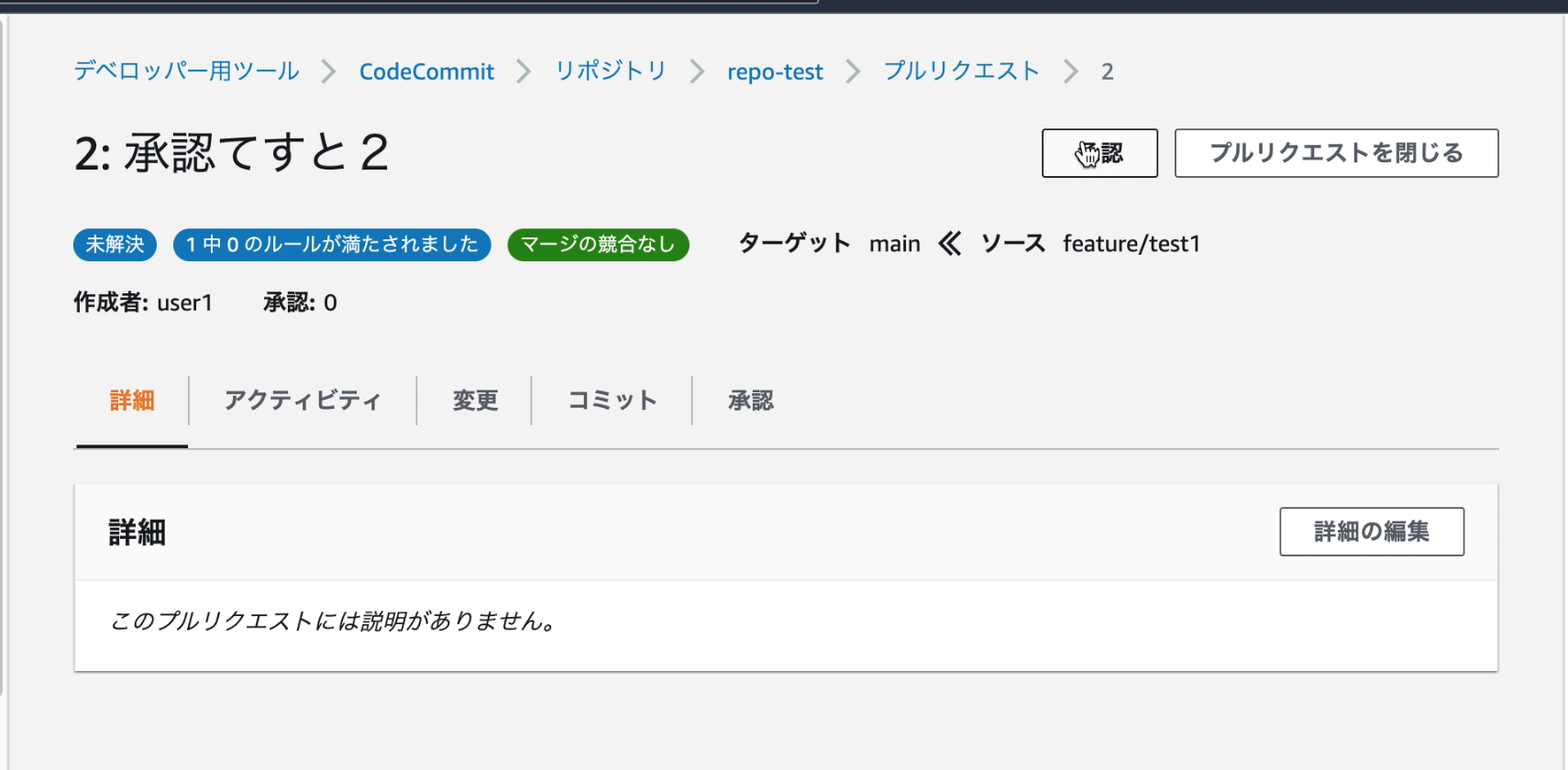
- 承認することができるユーザで、「承認」ボタンを押して承認します。

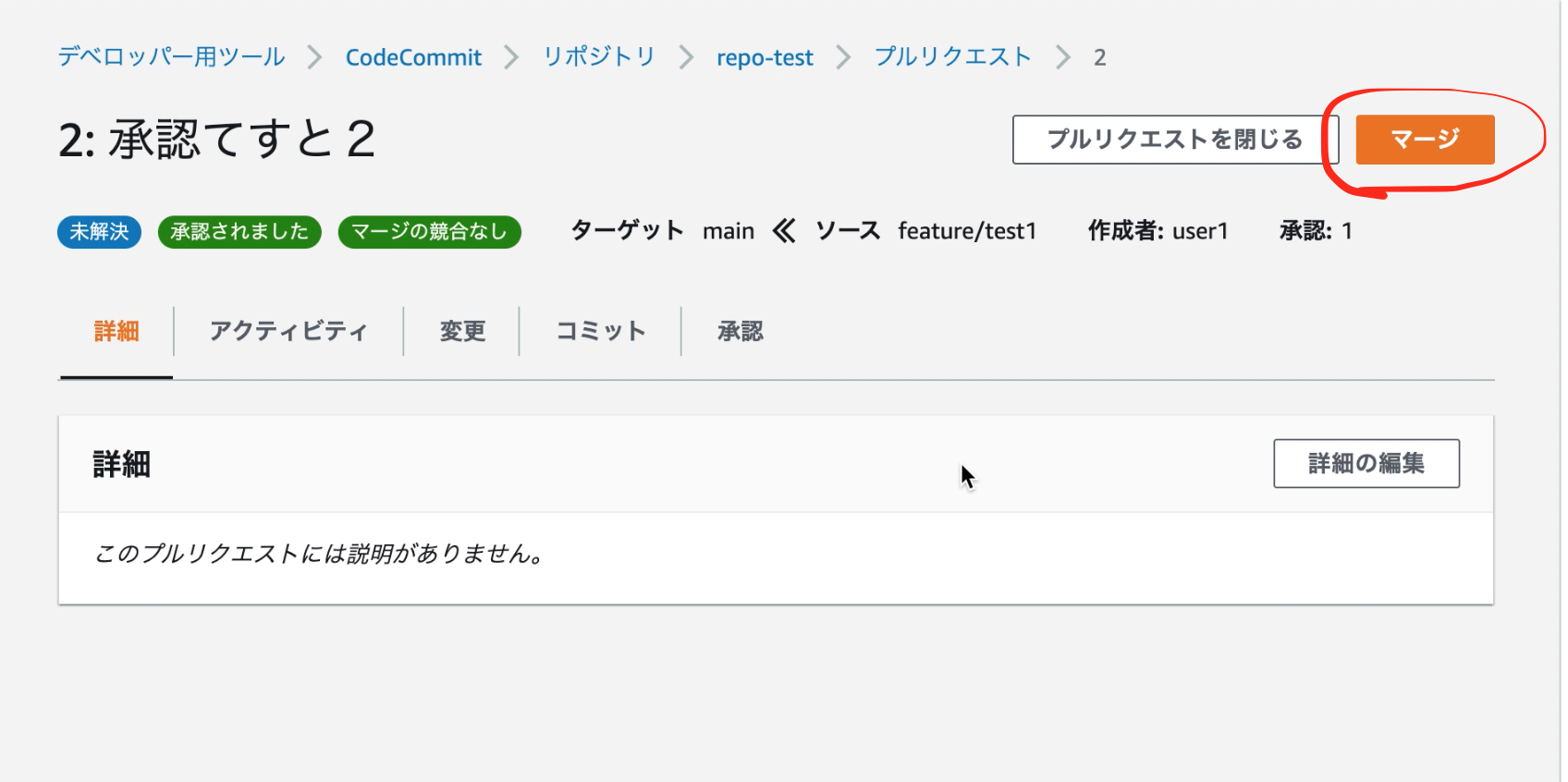
- その後、1.でプルリクエストを作成したユーザ
user1の画面に戻ると、「マージ」ボタンが出現しており、マージができる状態になっていることがわかります。表示も「承認されました」に変わっています。

- ちなみに、「マージ」ボタンを押すと、下記のような画面が表示されマージへと進むことができるようになります。この辺りもGitHubと同様なことができる画面です。

承認テンプレート機能を使うことで、承認がないとマージできないといった運用をすることがCodeCommitでもできそうです。
ユーザの制限設定の検証
操作ミス防止で、mainブランチへの直接Pushできないように制限する設定をします。
このような制限はIAMの ポリシー を作成することで制限することができす。
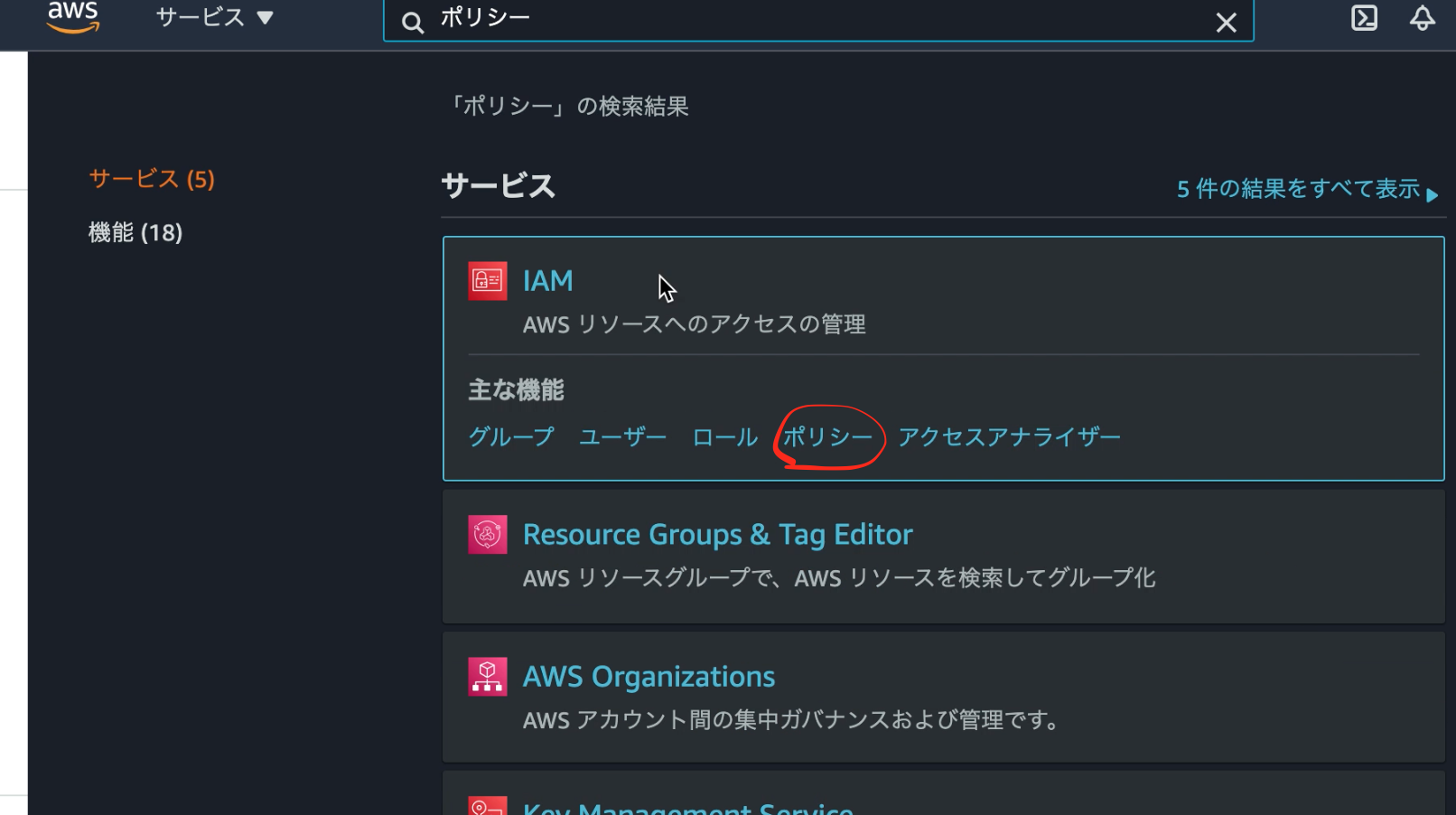
- 「IAM」と検索し、IAMのポリシーの画面を開き、表示される画面で「ポリシーを作成」ボタンを押します。

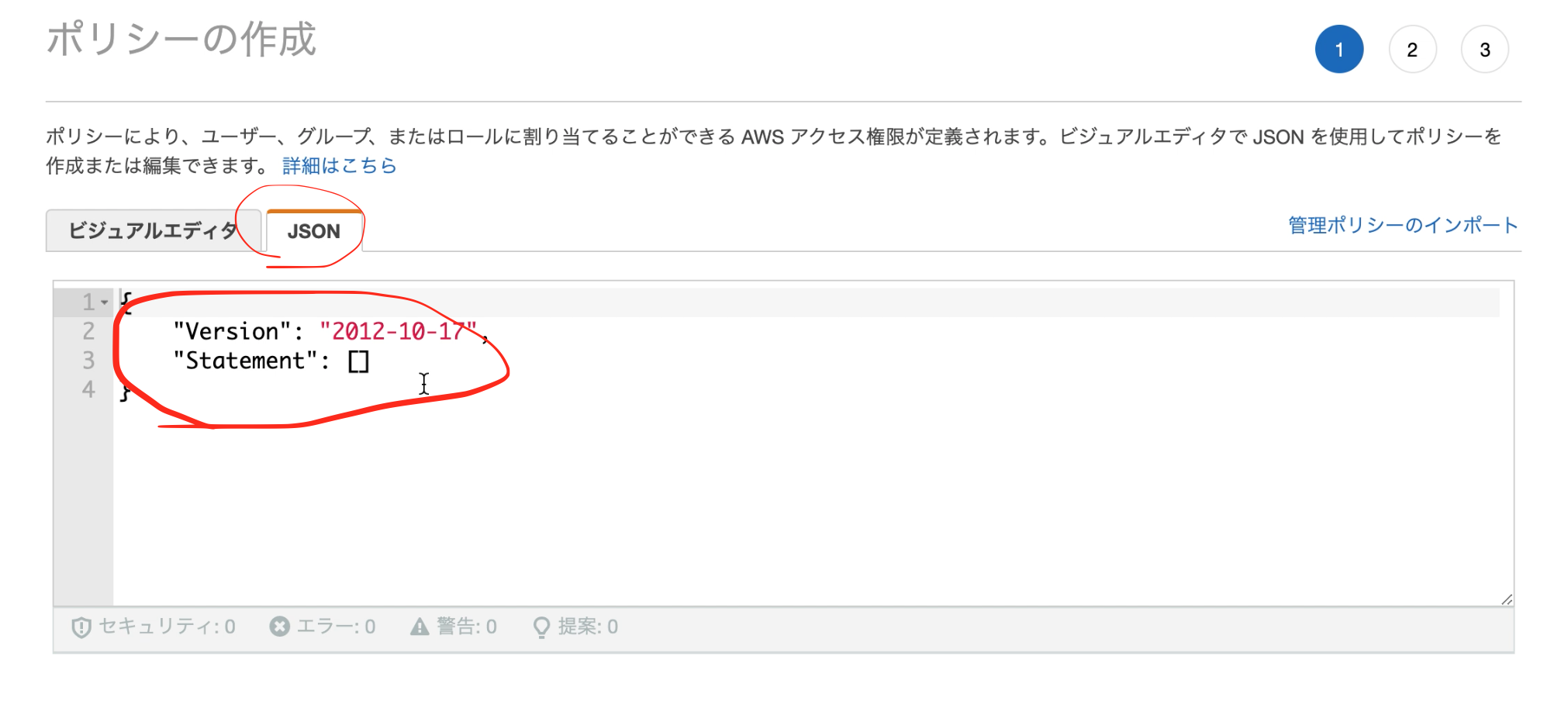
- 「JSON」タブを押すと、テキストエリアが表示されます。

- 表示されたテキストエリアに、下記を入力します。
refs/heads/mainの「main」の部分が、制限するブランチ名です。
12345678910111213141516171819202122{"Version": "2012-10-17","Statement": [{"Effect": "Deny","Action": ["codecommit:GitPush"],"Resource": "*","Condition": {"StringEqualsIfExists": {"codecommit:References": ["refs/heads/main"]},"Null": {"codecommit:References": false}}}]} - 画面下のボタンを押して画面遷移し、ポリシー名を
codecommit-deny-push-main-branchとして、登録まで進めると、ポリシーの作成は完了です。 - 作成したポリシーをユーザに設定します。IAMのユーザの詳細画面を開くと、「Permissions Policies」という欄があり、「アクセスアクセス権限の追加」を押下します。

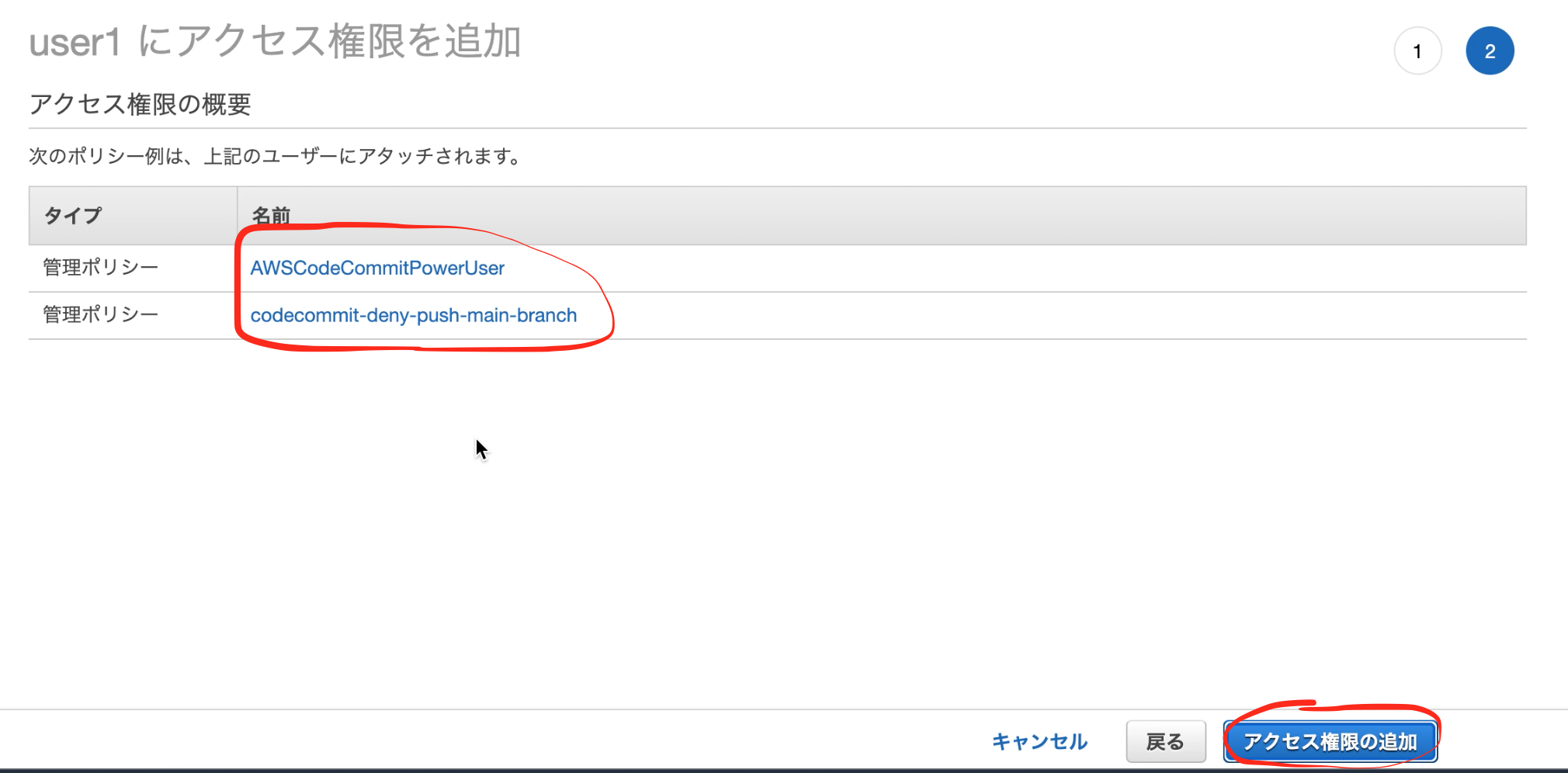
- 下記のように、「AWSCodeCommitPowerUser」「codecommit-deny-push-main-branch」を設定します。(「AWSCodeCommitPowerUser」はCodeCommitを操作するための権限です。)

- ここまでで設定は完了です。試しに、上記を設定したユーザで、ローカルにて、mainブランチへのコミットを直接プッシュすると、下記のようなエラーになります。
12345678$ git pushEnumerating objects: 5, done.Counting objects: 100% (5/5), done.Writing objects: 100% (3/3), 261 bytes | 261.00 KiB/s, done.Total 3 (delta 0), reused 0 (delta 0), pack-reused 0To https://git-codecommit.us-east-2.amazonaws.com/v1/repos/xxxxx! [remote rejected] main -> main (You don't have permission to push changes to this branch.)error: failed to push some refs to 'https://git-codecommit.us-east-2.amazonaws.com/v1/repos/xxxxx'
感想
ここまで使用した感想のまとめです。
- プルリクエストを作る→レビューしてもらう→承認後UI上でマージ操作、の一連の流れができる
- プルリクエストでレビュワーの指定はできない
- GitHubでは、レビュワーを指定してレビュー対象者を指定していましたが、CodeCommitではできないようでした。ので、レビューしてもらうときはCodeCommit外で連絡する必要があります。
- プルリクエストやレビュー時のコメントでメンションの指定ができない
- メンションを使ってユーザに通知したい、といったことがCodeCommitではできないようでした。
GitHubに比べると機能は足りないですが、最低限のプルリクエストの運用は可能そうでした。
また、CodeBuildやCodeDeployなどとの連携は取りやすいと思いますので、
今後このあたりの連携についても、調査していこうかなと思います。