AWS上でコンテナでのWebアプリの構築(2.ECS+FargateでECRのコンテナイメージを元にコンテナを起動) の記事の続きです。
今回は「CodePipelineで、自動でECSにコンテナをデプロイ」について記事にまとめ、これで、
ソースコードをGitにPush → ECSでコンテナが自動で最新に更新(デプロイされる)
というフローが完成します。
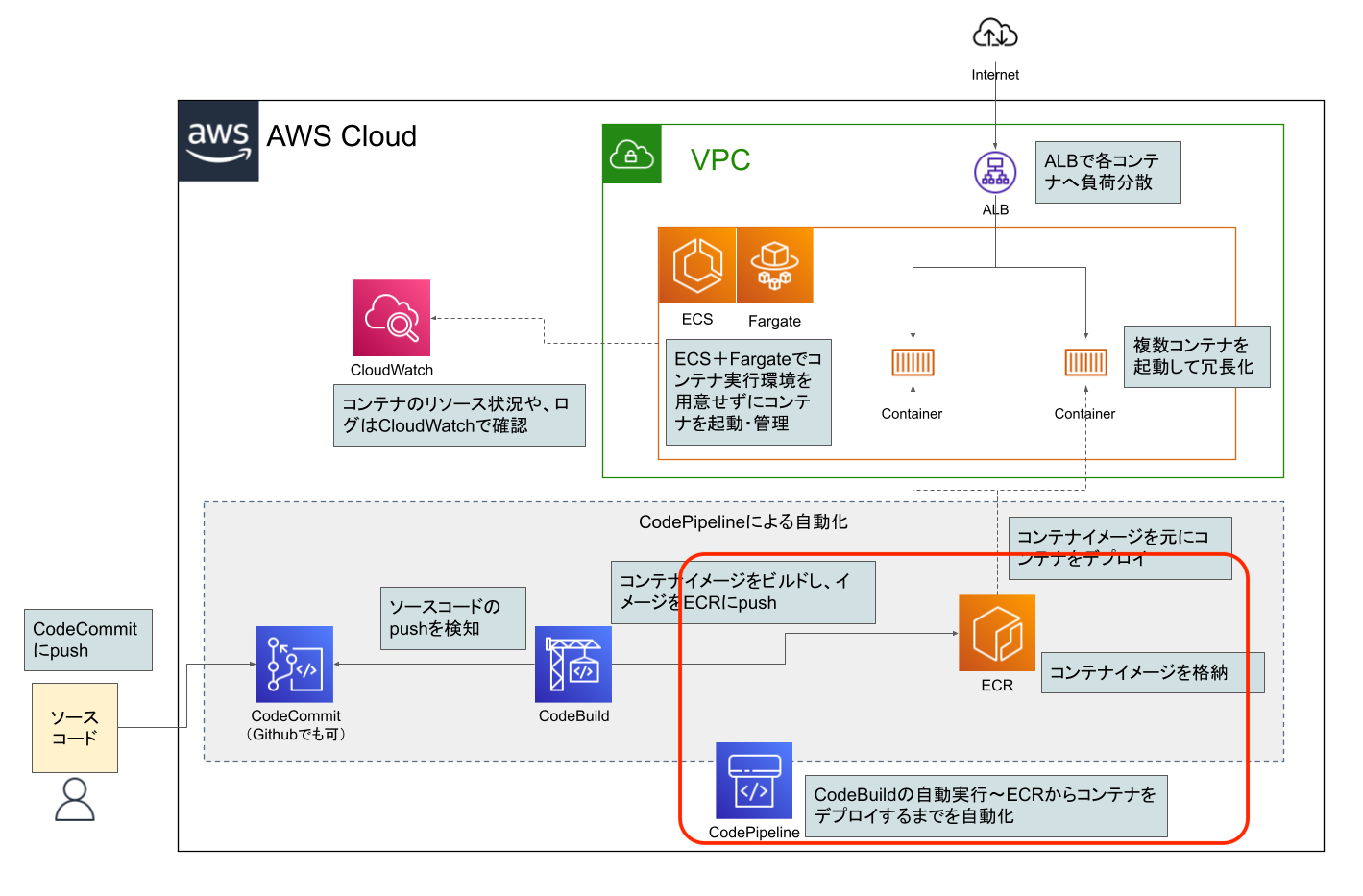
概要
今回は、下記の赤枠の部分について進めます。

前回の記事で、手動でコンテナを起動するところまでは確認できたので、これを自動化する設定を行っていきます。
buildspec設定追記
まず、以前作成した「buildspec.yml」に下記のように修正します。
version: 0.2
phases:
pre_build:
commands:
- echo Logging in to Amazon ECR...
- aws ecr get-login-password --region $AWS_DEFAULT_REGION | docker login --username AWS --password-stdin $AWS_ACCOUNT_ID.dkr.ecr. $AWS_DEFAULT_REGION.amazonaws.com
build:
commands:
- echo Build started on `date`
- echo Building the Docker image...
- docker build -f ./docker/apache-php/Dockerfile -t $IMAGE_REPO_NAME:$IMAGE_TAG .
- docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $AWS_ACCOUNT_ID. dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/ $IMAGE_REPO_NAME:$IMAGE_TAG
post_build:
commands:
- echo Build completed on `date`
- echo Pushing the Docker image...
- docker push $AWS_ACCOUNT_ID.dkr.ecr. $AWS_DEFAULT_REGION.amazonaws.com/ $IMAGE_REPO_NAME:$IMAGE_TAG
- printf '[{"name":"web","imageUri":"%s"}]' $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG > imagedefinitions.json
artifacts:
files: imagedefinitions.json- 後半の3行が追加になっており、
imagedefinitions.jsonをCodeBuild実行時に作成するようにしています。 - 上記修正をしたら一旦Git(この記事ではGitHub)にPushします。
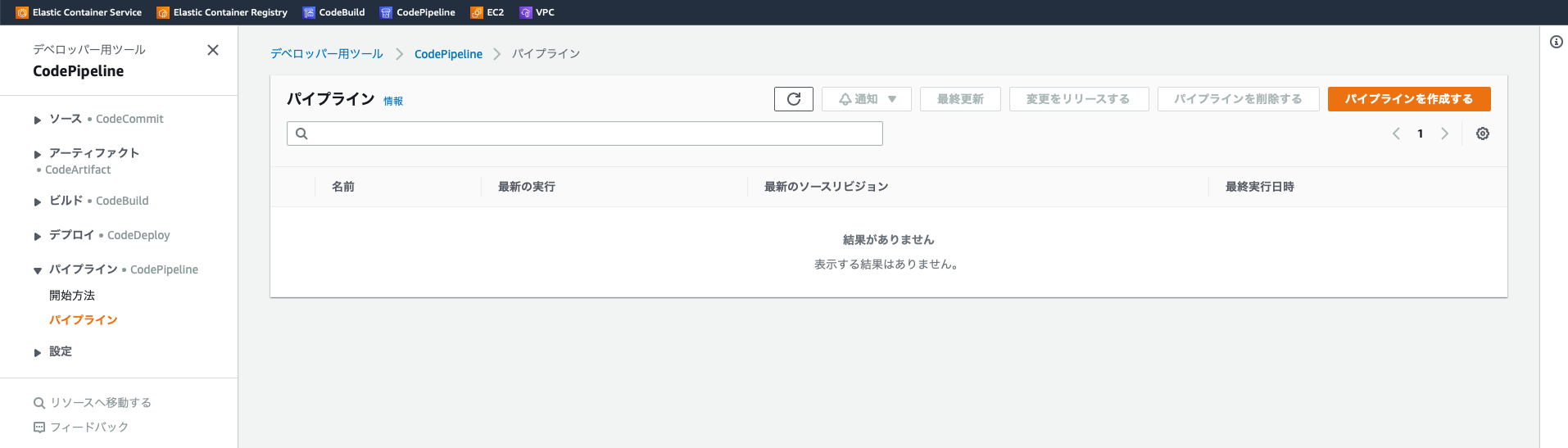
CodePipeline設定
- 下記CodePipelineの画面から、「パイプラインを作成する」ボタンを押します。

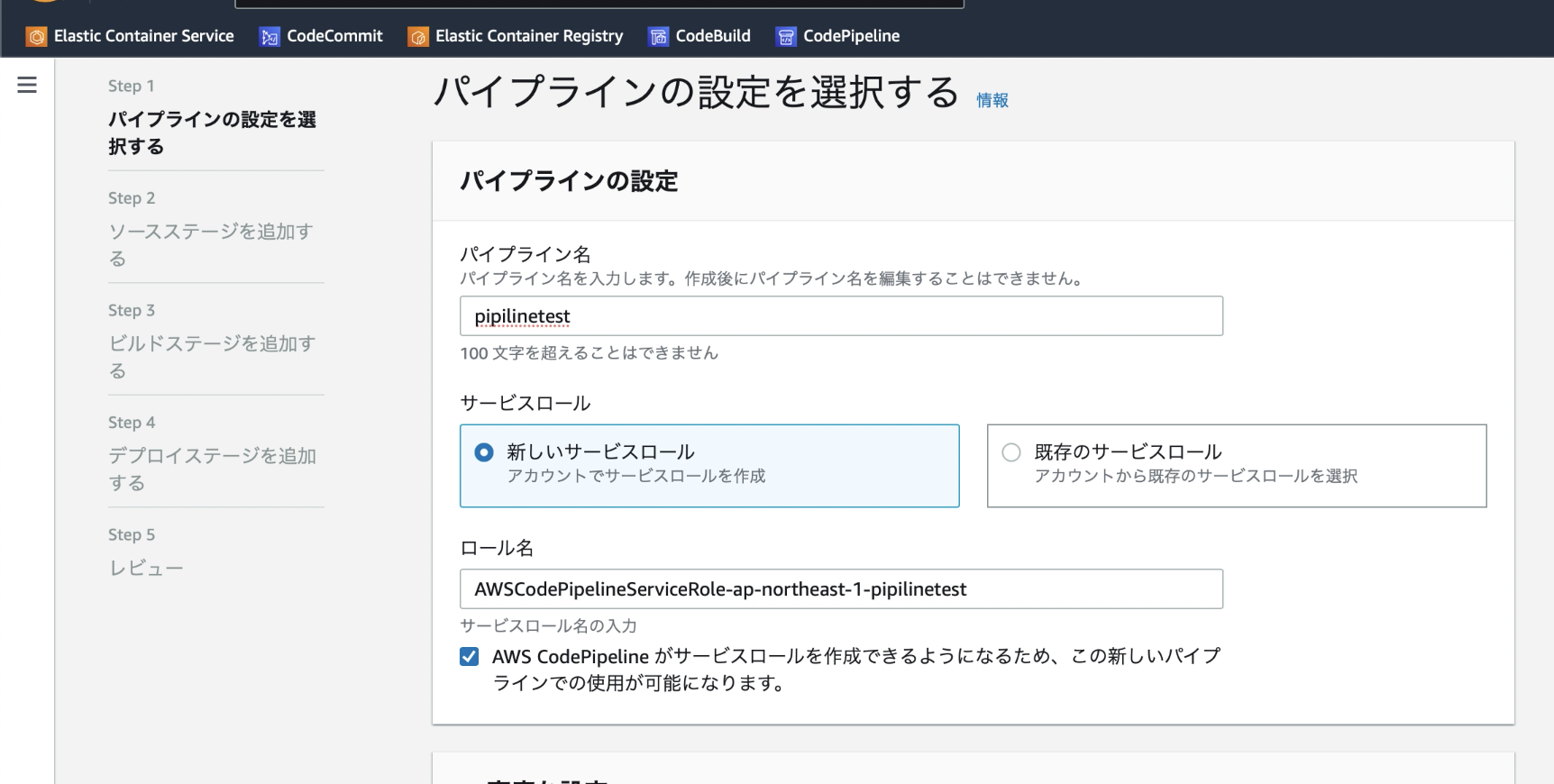
- パイプライン名を入力します。合わせて、自動でIAMに、CodePipeline実行用のロールが作成されます。(後ほどこのロールに対して、ポリシーの追加を行います)

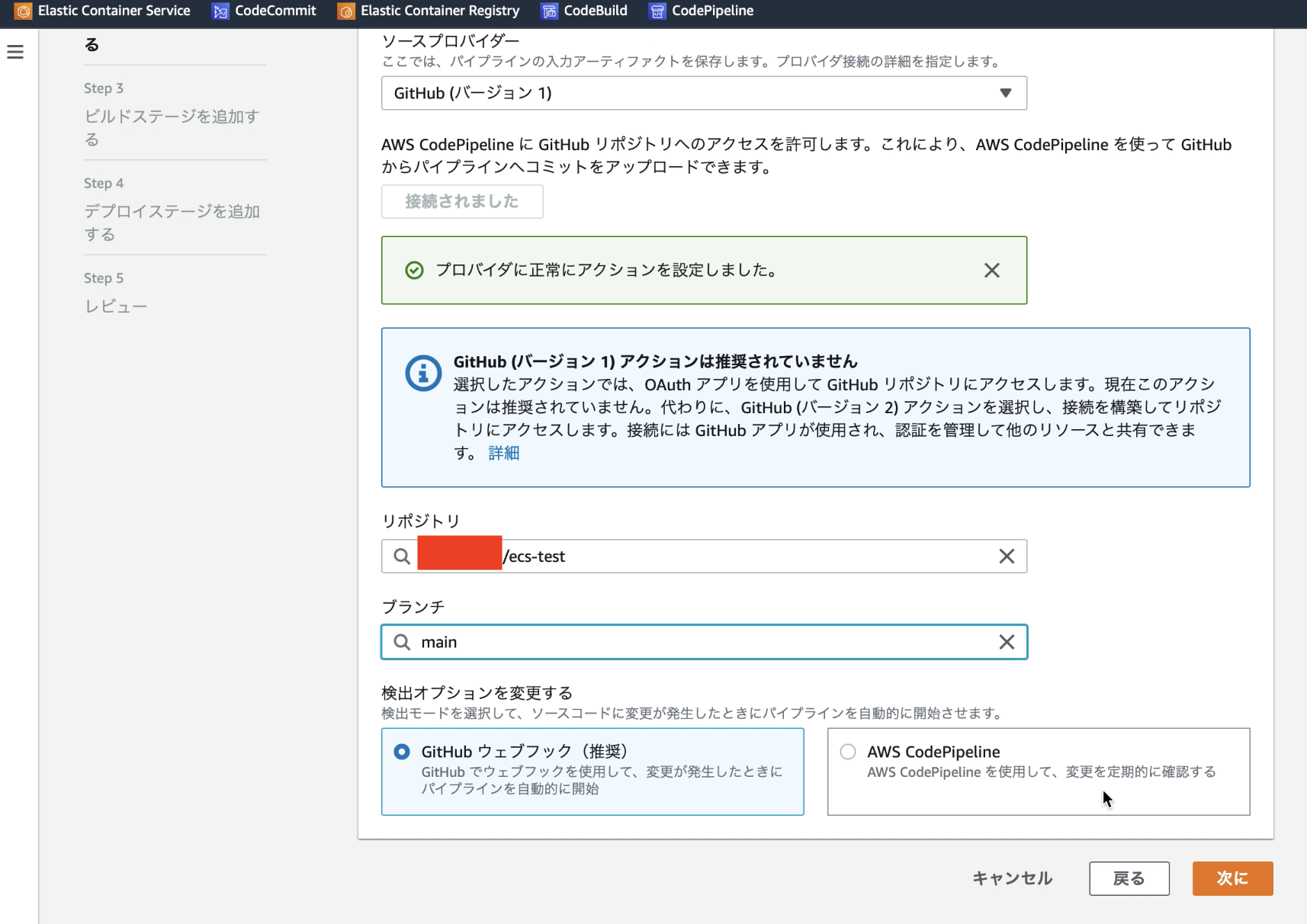
- 次に、ソースプロバイダーの設定を行います。CodeBuildのときと同じで、今回GitHubを使っているので、GitHubの認証、リポジトリ、ブランチの指定を行います。

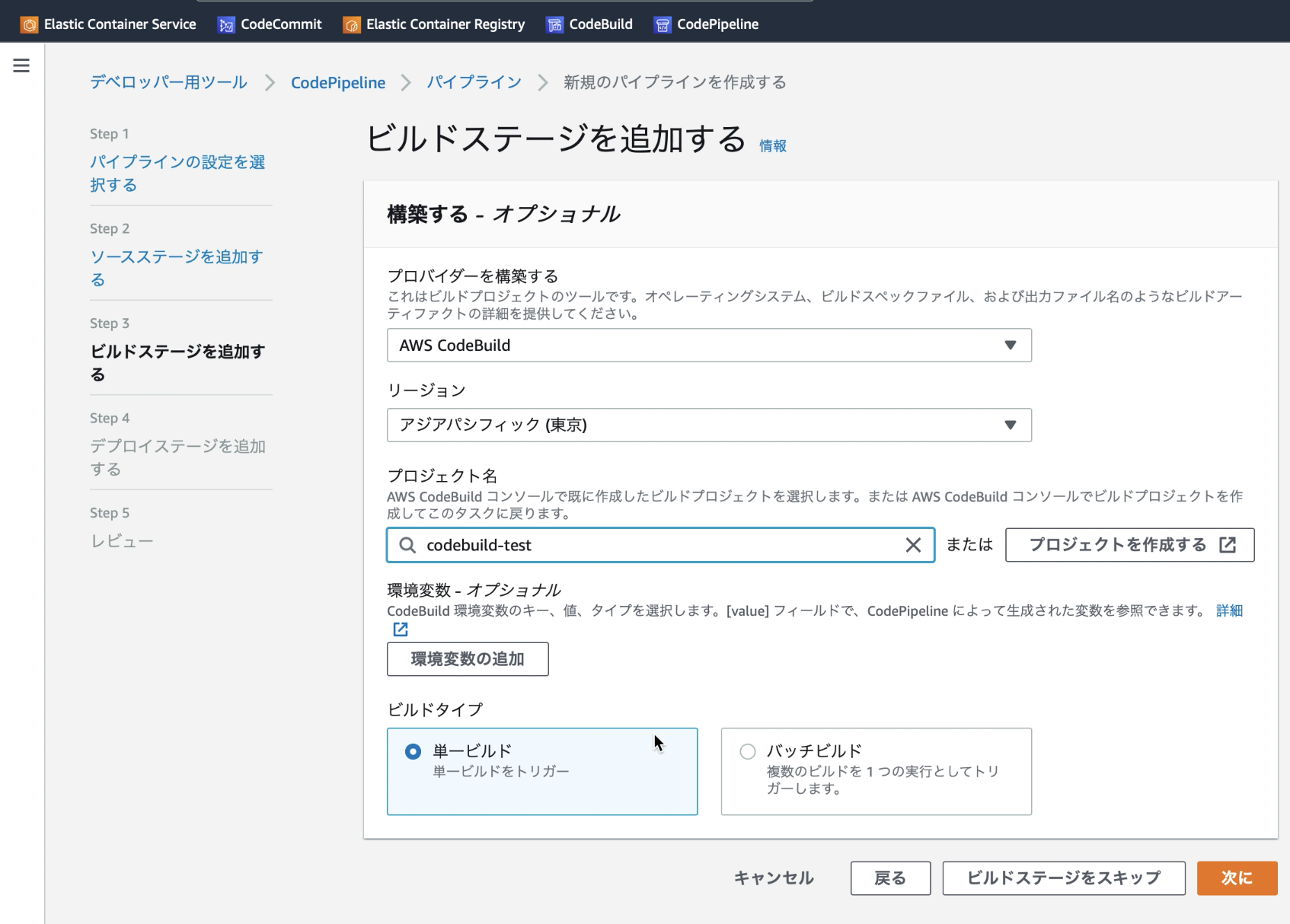
- 次に、下記のように 1.の記事 で作成した、CodeBuildのプロジェクトの情報を入力します。

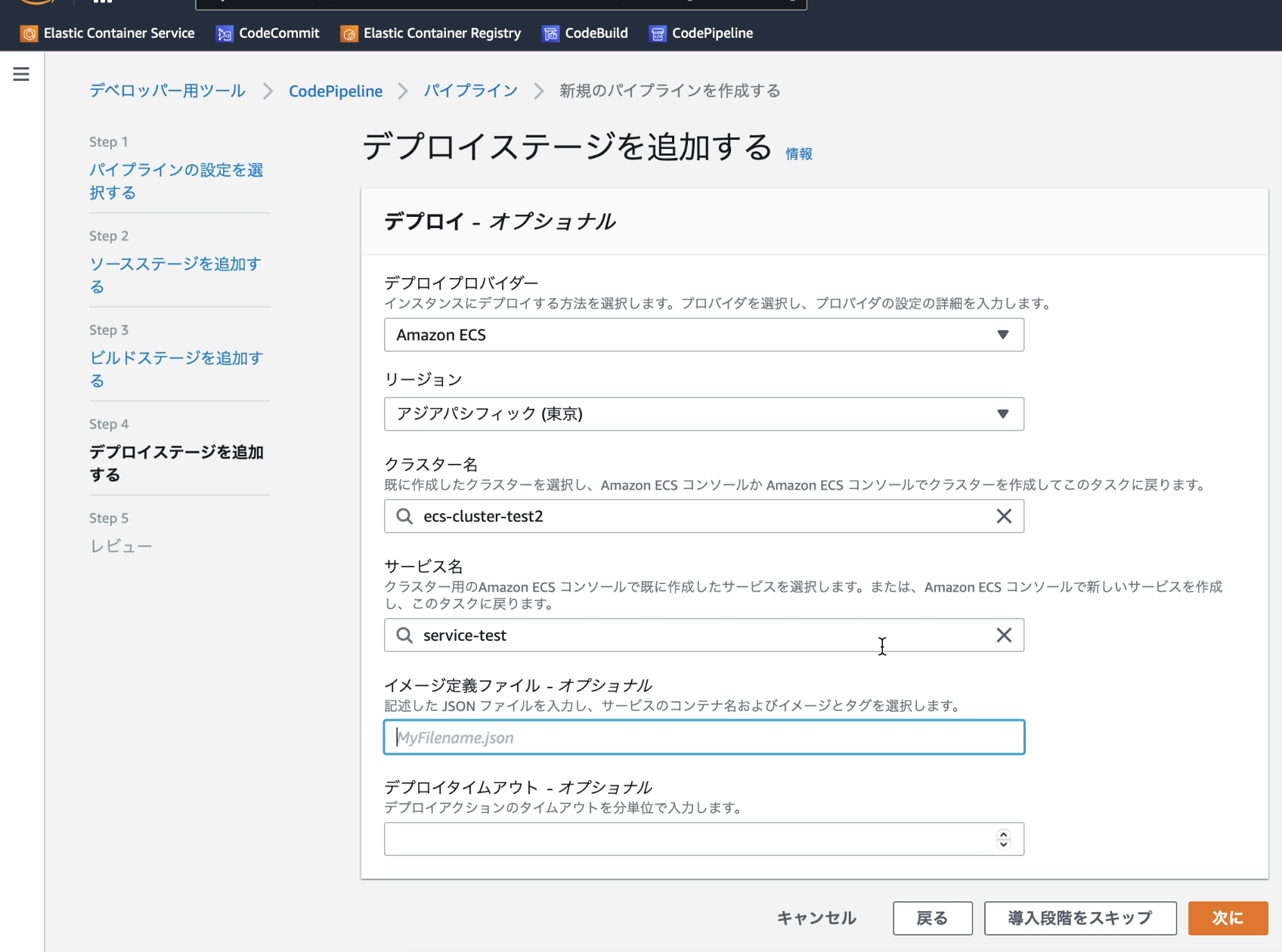
- 次に、ECSの情報を入力します。イメージ定義ファイルはとくに入力しなくても大丈夫でした。

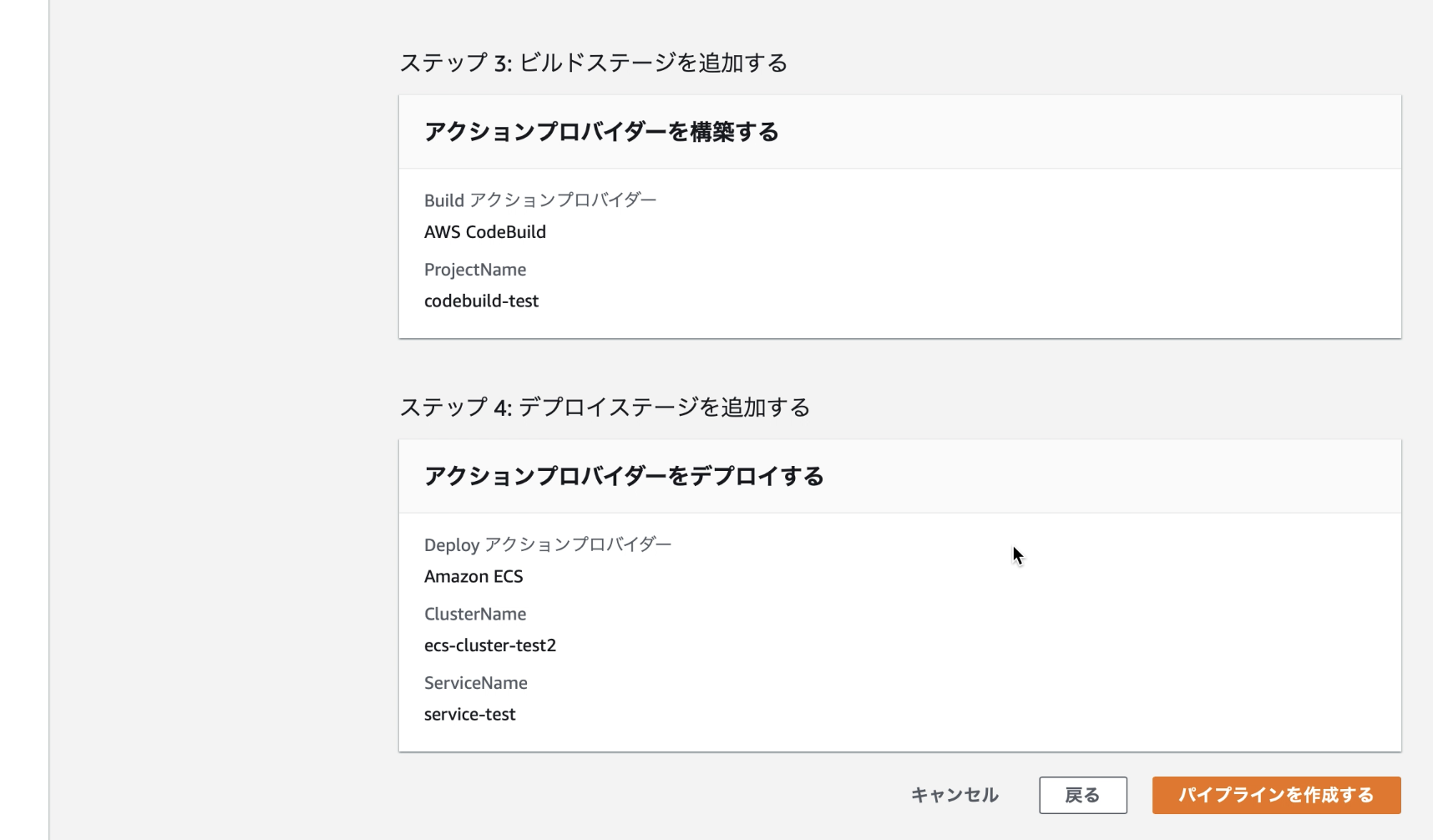
- 最後に確認画面が表示されるので、「パイプラインを作成する」を押すと完了です。

S3のアクセス権限を追加
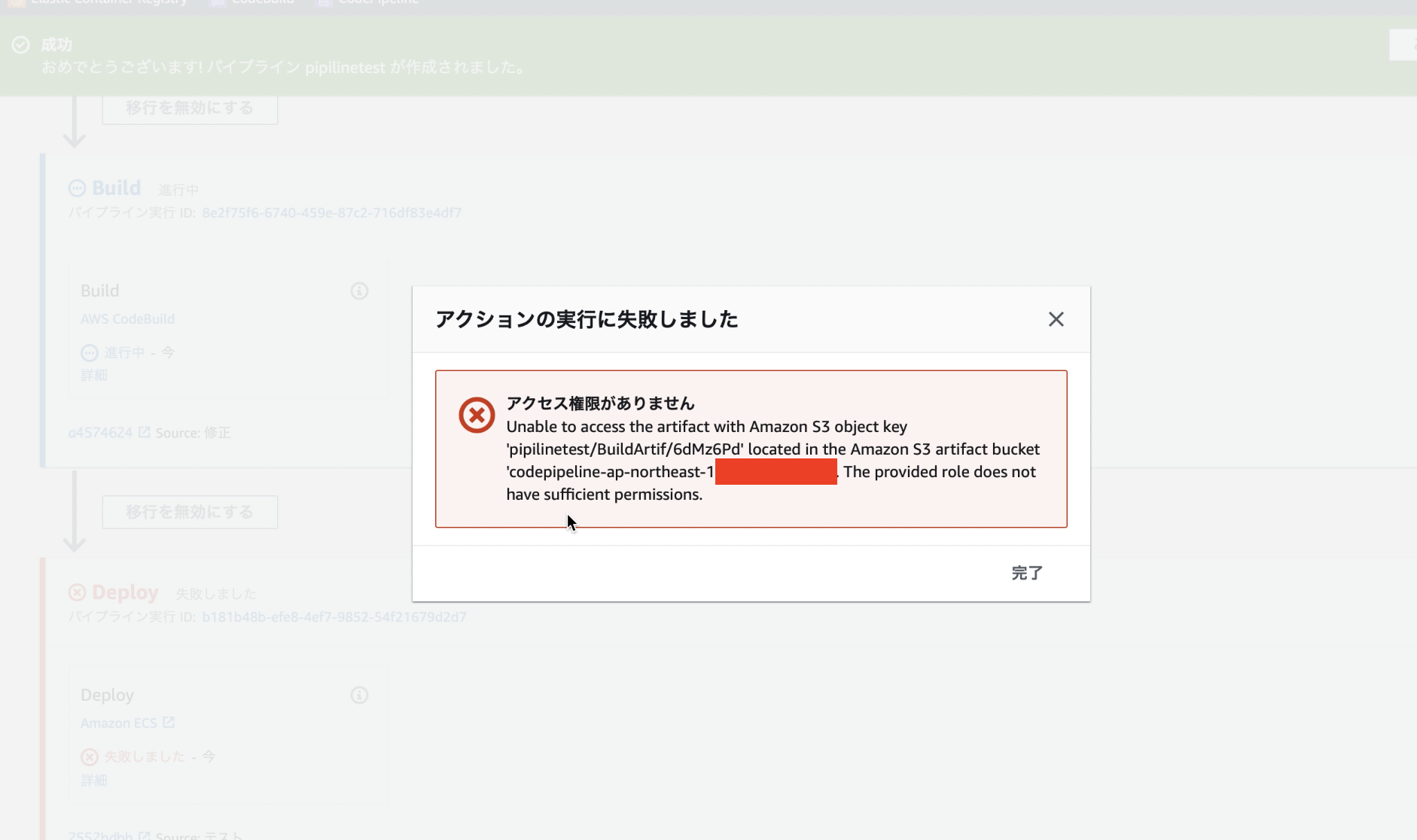
完了すると、そのままパイプラインの実行が始まるのですが下記のようにエラーになります。

先程作成したロールに対して、S3の読み込み権限が必要なので、設定します。
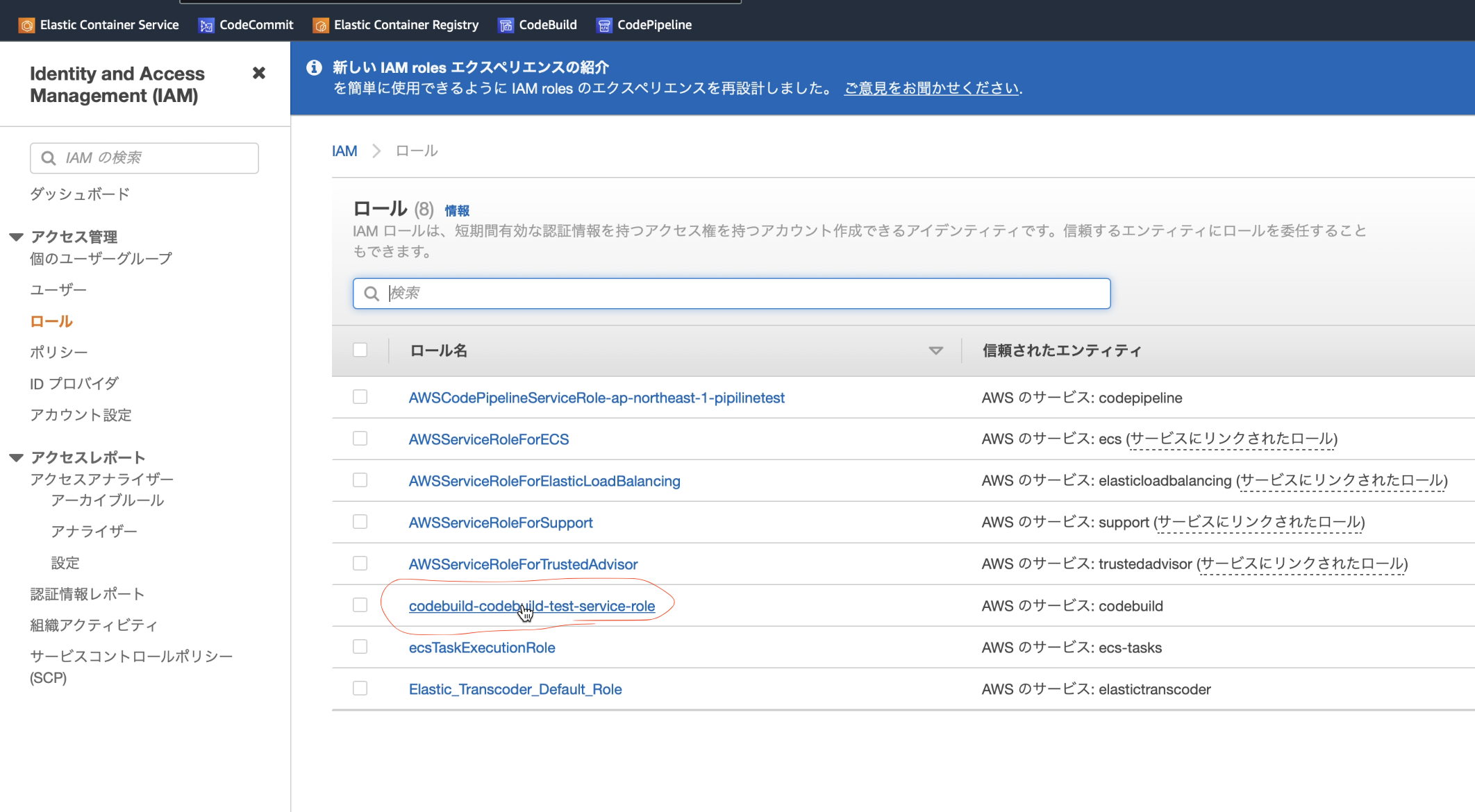
- IAMのロールの画面より、先程作成したCodePipeline用のロールを選択します。

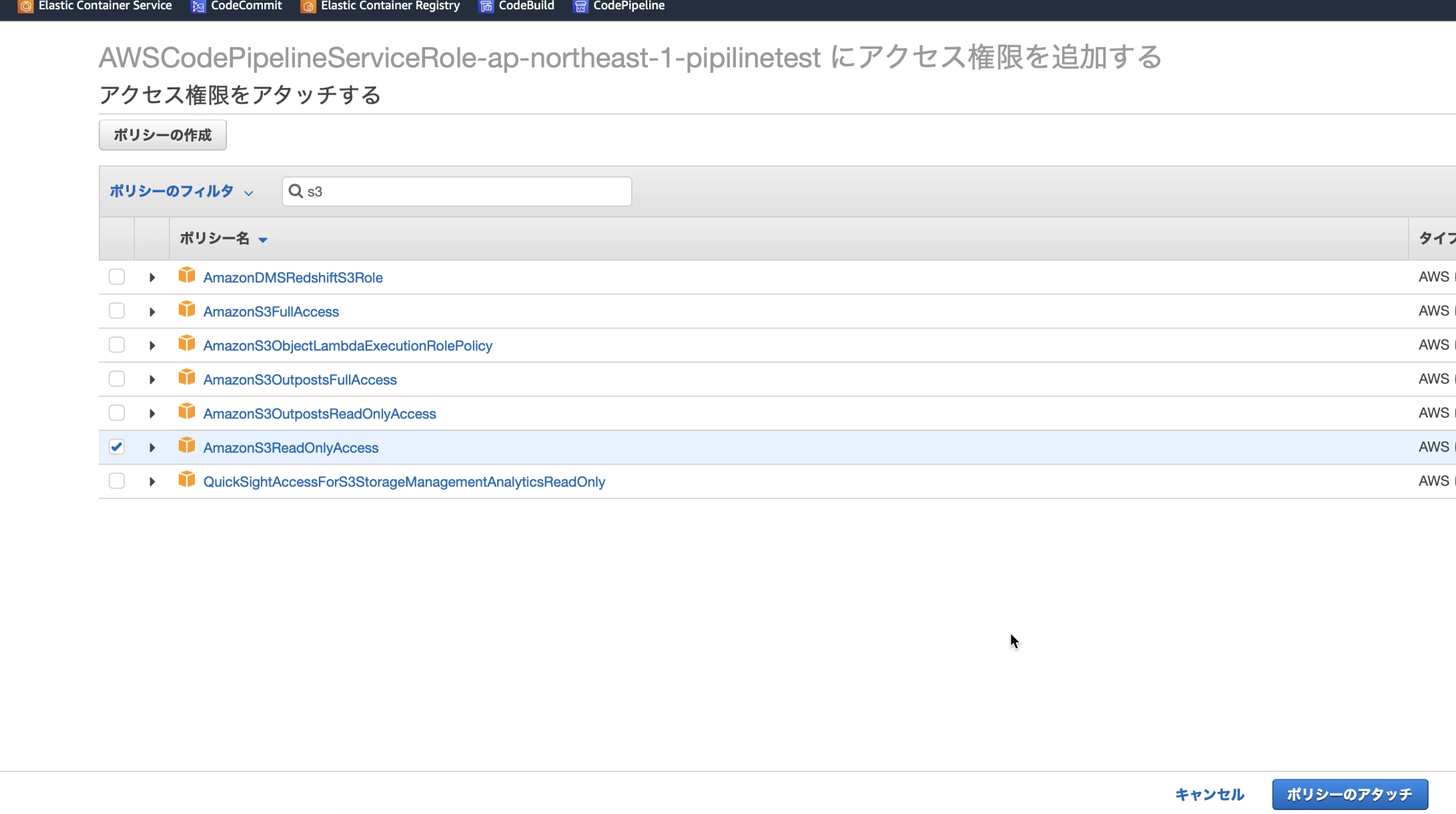
- 下記のようにポリシーを選択し、ポリシーをアタッチします。

CodePipeline実行
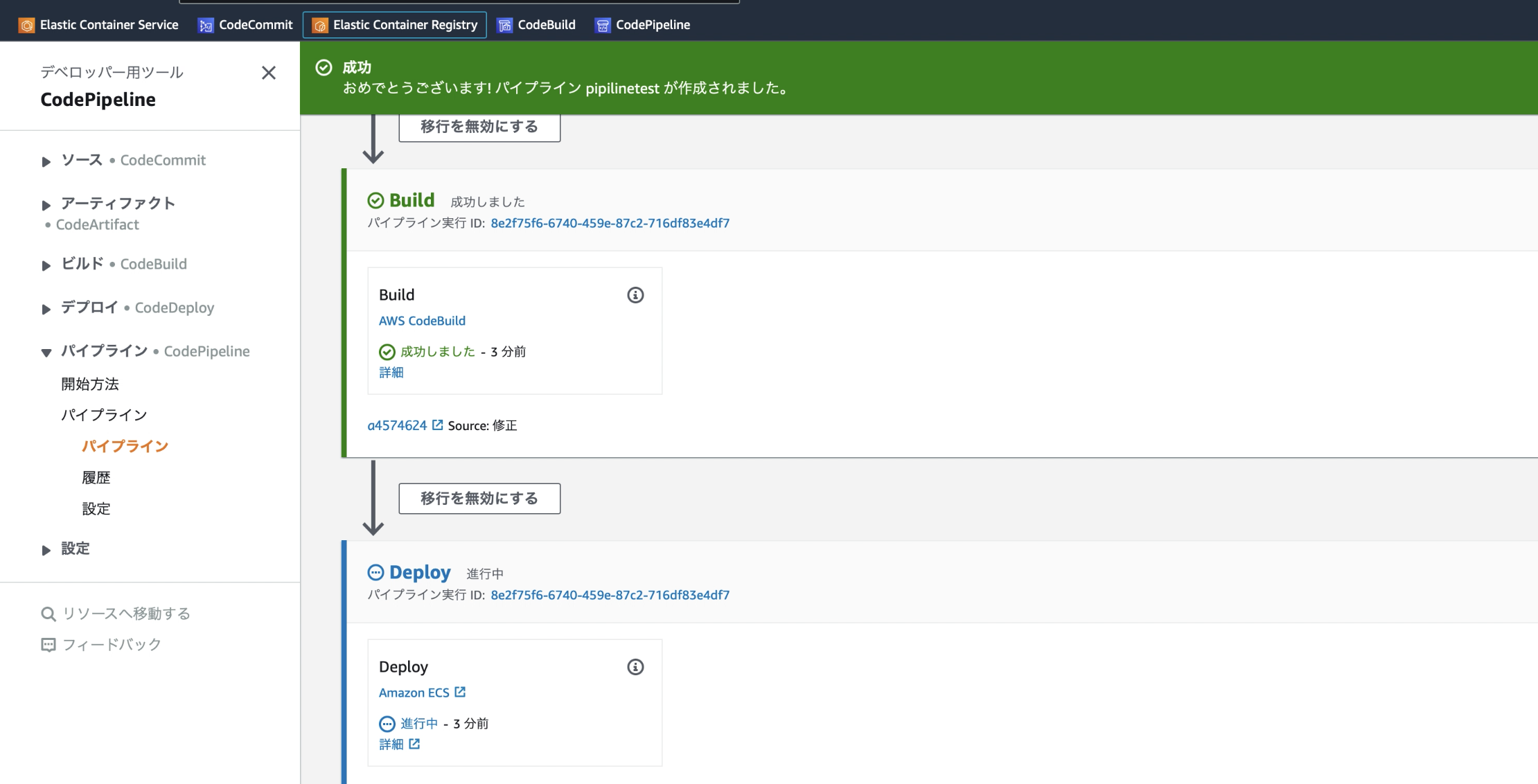
- 再度下記のようにパイプラインを実行します。(自動で再実行されたかもしれません)

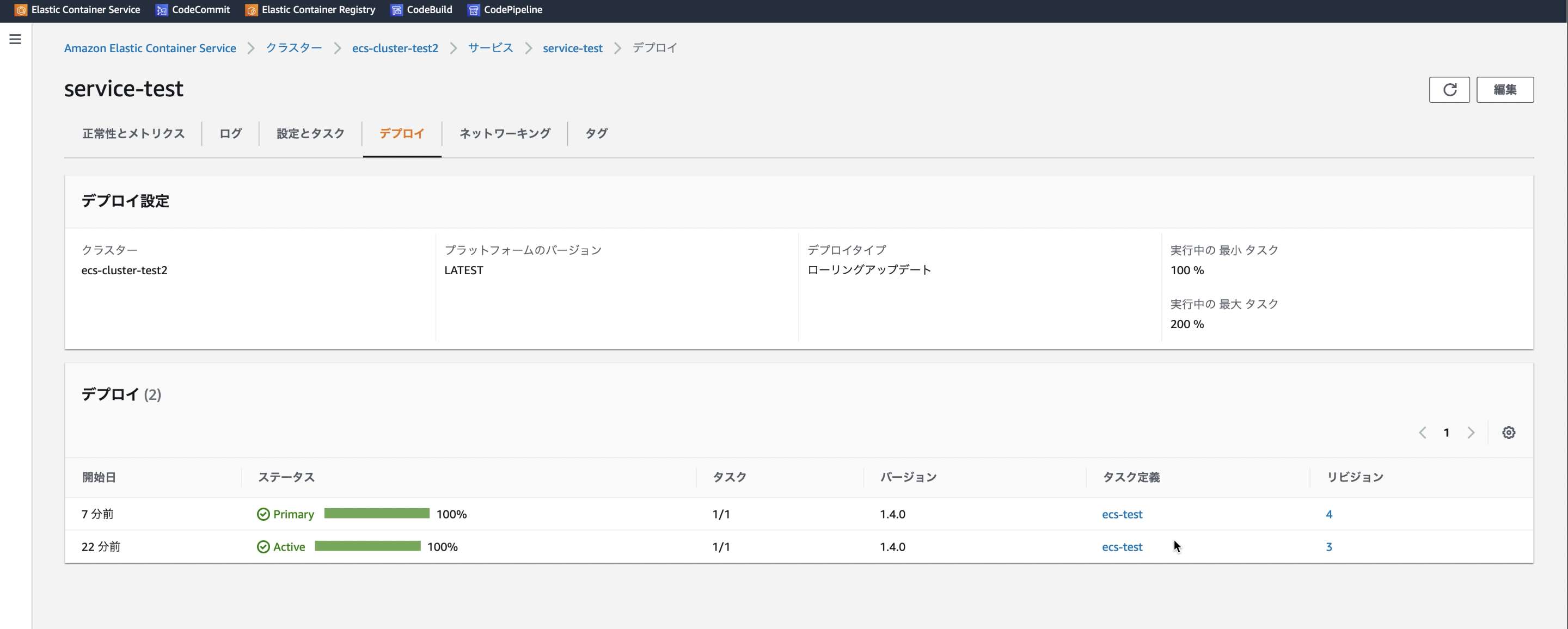
- しばらくすると上記は成功し、また、ECSの画面で下記のように、新規にデプロイされていることが確認できます。また、下記は2つタスクが動いていますが、しばらくすると、古いほうが停止されて、新しいもののみになりました。

おわり
ここまでで、AWS上でコンテナでのWebアプリの構築する手順は終わりです。
確認したかった「ソースコードをGitにPush → ECSでコンテナが自動で最新に更新(デプロイされる)」は確認できました。
今後は実際に本番環境を作る上でのセキュリティの部分(VPCなどのネットワーク周りや、コンテナイメージやレジストリのセキュリティ対策やアンチウイルス周りなど)を調査、確認していきたいと思っています。