目次
はじめに
Next.jsでアプリ開発する際、Tailwind CSSを初めて使いました。
通常のCSS設定※とは勝手が大きく異なっていたので、特徴や使ってみた感想をまとめました。
※CSSファイルにclassを用意してプロパティを書いていく方法
Tailwind CSSの特徴
特徴をざっくりと挙げていきます。
Tailwind CSSとは一体...?
クラスを組み合わせてデザインする
Tailwind CSSはユーティリティファーストなCSSフレームワークです。
よく使うCSS設定が、予めクラスとして用意されています(=ユーティリティークラス)。
.box-border {
box-sizing: border-box;
}
.align-center {
text-align: center;
}
.font-bold {
font-weight: bold;
}これらのクラスを組み合わせることで、CSSを書かかずとも良い感じにデザインができます。
<button class="box-border py-2 px-4 bg-blue-500 hover:bg-blue-700 text-white font-bold rounded">
ボタン
</button>クラスをたくさん設定してみました。
各クラスは以下のCSS設定を意味します。
- box-border →
box-sizing: border-box - py-2 px-4 →
padding: 8px 16px - bg-blue-500 →
background-color: #3B82F6 - hover:bg-blue-700 →
:hover時にbackground-color: #1D4ED8 - text-white →
color: #fff - font-bold →
font-weight: bold - rounded →
border-radius: 4px
下記のCSS設定と同じです。
<button class="box">ボタン</button>.box {
box-sizing: border-box;
padding: 8px 16px;
background-color: #3B82F6;
color: #fff;
font-weight: bold;
border-radius: 4px;
}
.box:hover {
background-color: #1D4ED8
}CSSの記載が少ない
上で挙げた特徴により、基本的にCSSを書く必要が無くなります。
例:任意のpaddingを設定する
padding: 4pxはp-1、padding: 8pxはp-2をクラス設定すればデザインできます。
padding: 6pxのように任意の値を設定したい場合、クラス名はそのまま、値だけ変更が可能です。
<button class="p-[6px]">ボタン</button>カスタマイズできる
カスタムクラスを作成することも可能です。
今回は弊社のコーポレートカラー(だと思われる)#00459cを使って、sat-blueクラスを作ってみます
例:sat-blueクラスを作成する
tailwind.config.ts(または.js)で、下記のように記載します。
import type { Config } from "tailwindcss";
export default {
content: [
"./src/pages/**/*.{js,ts,jsx,tsx,mdx}",
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}"],
theme: {
extend: {
colors: {
satBlue: "#00459c",
},
},
},
plugins: [],
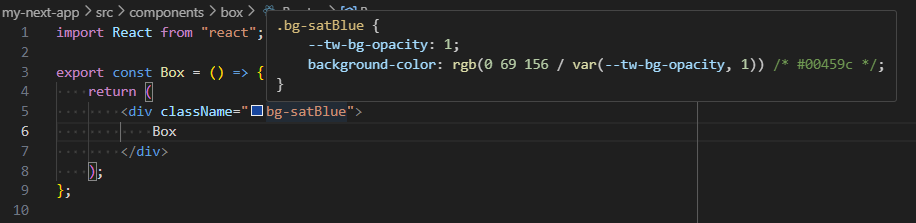
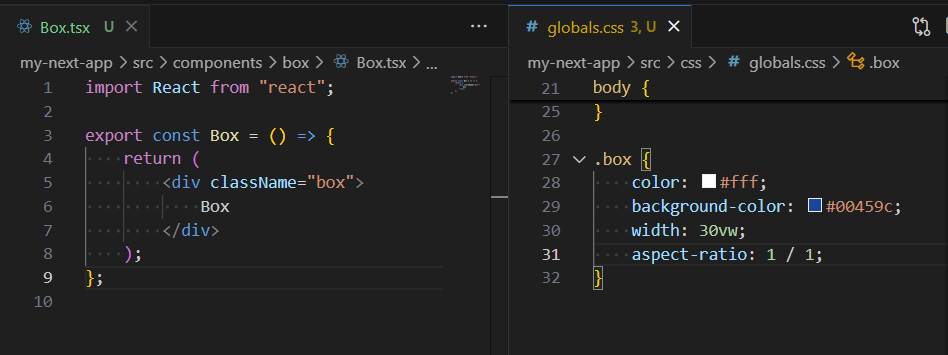
} satisfies Config;sat-blueクラスを設定してみます。
今回はNext.jsアプリのBoxコンポーネントで使ってみました。

クラス名として認識されています!
レスポンシブ対応にはprefixを使う
Tailwind CSSはモバイルファースト(=最小画面)の考え方を採用しています。
最小画面を基準にデザインを設定し、prefixを使ってレスポンシブなデザイン設定していきます。
<div class="bg-blue-500 text-white aspect-square w-2 sm:w-4 md:w-8 lg:w-16 xl:w-32 2xl:w-64">
Box
</div>上記の場合、デフォルトではwidth: 8pxです。
prefixのブレークポイントごとにwidthが大きくなります。
以下は公式ページに掲載されているprefix対応表です。
| prefix | 最小幅 | CSS |
|---|---|---|
sm |
40rem (640px) | @media (width >= 40rem) { ... } |
md |
48rem (768px) | @media (width >= 40rem) { ... } |
lg |
64rem (1024px) | @media (width >= 40rem) { ... } |
xl |
80rem (1280px) | @media (width >= 40rem) { ... } |
2xl |
96rem (1536px) | @media (width >= 40rem) { ... } |
メリットとデメリット
Tailwind CSSのメリットとデメリットをまとめました。
メリット:
- クラスを用意、管理する手間が減る
- デザインの一貫性が保たれる
- CSSファイルの記載量が減り、肥大化を防げる
- レスポンシブ対応が簡単に設定できる
デメリット: - HTMLのclassが長くなる
- クラスを覚える必要がある
使ってみた感想
個人的には「クラスを用意、管理する手間が減る」に最もメリットを感じました。
クラスを用意するとき、大体下記の流れになると思います。
- 同じ部品かどうか、まとまりを考える
- クラスを命名、設定する
- クラスにCSS設定していく
「クラス名が重複してないか、適切か、他と干渉してないか、壊れてないか」など、クラスを用意&管理するのには結構な労力がかかります。
とても大変…
/* 重複してる! */
.box {
color: #fff;
}
.box {
color: #000;
}
/* より強いセレクタの方が適用される! */
.button {
background-color: blue;
color: white;
}
div .button {
background-color: red;
}
/* メディアクエリを見落としがち! */
.box {
background-color: blue;
}
@media (max-width: 600px) {
.box {
background-color: green;
}
}また、Next.jsのようにコンポーネント指向でWebアプリを作る場合、コンポーネントとCSSファイルを行き来するのも割と大変です。

コンポーネントは再利用するものなので、使いまわせるCSS設定
=クラスをわざわざ用意する必要は無い
=コンポーネントに直接、CSS設定しよう!
という考え方なのかなと思いました。
また、使いまわす場所によってコンポーネントの役割は変わるので、クラスを命名するのも難しい気がします。
とは言え、デメリットに挙げた「HTMLのclassが長くなる」点は可読性が下がるので、何かいい案が無いものでしょうか…
おわりに
Tailwind CSSを使うことで、デザイン設定がとても樂になりました。
通常のCSS設定に慣れていたので、最初は拒絶反応が強かったです。
しかし、使っていく中でコンポーネント指向のアプリ開発と相性が良いいことに気が付きました。
ちなみにtailwindとは「追い風」という意味だそうです🌬️

