目次
はじめに
gitでチーム開発するとき、フォーマットを統一すると何かと便利です。
Prettier, lint-staged, husky, を使って、コミット時に自動整形されるようにしてみました。
前提
npm, git を導入している
Prettierとは?

コードフォーマットしてくれるnpmパッケージです。
html, css, jsなどをフォーマットするときに必ず使っています。
vscodeの拡張機能にもありますね。
huskyとは?
huskyとは、git hooksを簡単に設定できるnpmパッケージです。
git hooksの知識があまり無くても、gitコマンドの実行前や実行後に任意のスクリプトを実行させることができます。
lint-stagedとは?
git addしてステージしたファイルのみに(staged)、解析をかけて(lint)、コミットできるようにしてくれるnpmパッケージです。
フォーマット対象を、ステージしたファイルのみに絞ることができるので、時間が短縮されます。
また、フォーマットしたファイルを自動で再ステージしてコミットしてくれます。(コミット自体は1回にまとめられます)
手順
Prettierをインストールする
パッケージをインストールします。
|
1 |
npm install --save-dev --save-exact prettier |
必要に応じて、.prettierrcなどの設定ファイルを作成してください。
設定ファイルが無くても良い感じに整形してくれます。
lint-stagedをインストールする
パッケージをインストールします。
|
1 |
npm install --save-dev lint-staged |
package.jsonに下記を追記します。
|
1 2 3 4 5 6 7 8 9 |
{ .... "lint-staged": { "*.{html,css,js}": "prettier --write" } .... } |
-
*.{html,css,js}の箇所でフォーマットの対象とするディレクトリや拡張子を指定します。 -
prettier --writeの箇所に実行するコマンドを記入します。
この時点でnpx lint-stagedを実行してみると、ステージファイルをフォーマットする、という処理が走ると思います。
コミット時にnpx lint-stagedが自動実行されるよう、huskyの設定をしていきます。
huskyをインストールする
パッケージをインストールします。
|
1 |
npm install husky --save-dev` |
git hooksを有効にします。
|
1 |
npx husky install |
自動でgit hooksが有効になるようにします。今後、npm installを実行するとき、npx husky installも自動で実行してくれるようになります。
|
1 |
npm pkg set scripts.prepare="husky install" |
次に、フックを作成します。
|
1 |
npx husky add .husky/pre-commit "npx lint-staged" |
下記内容の.husky/pre-commitが作成されればOKです。
|
1 2 3 4 |
#!/usr/bin/env sh . "$(dirname -- "$0")/_/husky.sh" npx lint-staged |
コミットしてみる
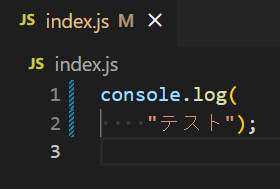
下記ファイルをコミットしてみます。

コミット実行。処理が走っていることが分かります。
|
1 2 3 4 5 6 7 8 |
PS C:\Users\okada\husky-demo> git add . PS C:\Users\okada\husky-demo> git commit -m テストコミット ✔ Preparing lint-staged... ✔ Running tasks for staged files... ✔ Applying modifications from tasks... ✔ Cleaning up temporary files... [master 3bd33ee] テストコミット 1 file changed, 1 insertion(+), 1 deletion(-) |
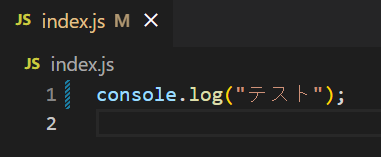
整形されました!

おわりに
gitは単なるバージョン管理のツールという認識しか無かったですが、git hooksを使うと色々な事ができることを知りました。
他にもgit hooksで業務効率化できることがあれば導入していきたいです。

