目次
はじめに
前回まで
各コンポーネントの用意まで完了しました。
今回はAPIを呼び出す準備をしていこうと思います。
- 環境構築
- Storybookで管理しながらコンポーネントを作成
- APIの呼び出し
- コンポーネントを組み合わせてレイアウト構築
今回使うAPIについて
Random Number API というAPIを使いたいと思います。
最小値/最大値/取得数を指定すると、ランダムな数字を返してくれます。
なんてピッタリなAPI!
APIを呼び出せるようにする
APIルートとは
Next.jsではAPIエンドポイントを作成できるディレクトリがあります
この場所をAPIルートと呼びます。
今回、localhost:3000/lotteryからAPIを呼びたいのすが、別ドメインであるrandomnumberapi.comに直接リクエストを送ると、CORS制限のためエラーが発生してしまいます。
なんてこった!
そこでAPIルートの出番です。
- APIルートからAPIを呼び出す
- APIルートがプロキシとして働く(=サーバーの代理でリクエストを受ける)
- CORS制約を回避することができる
APIルートを仲介することで、直接的なリクエストを回避できるわけです。
APIルートの作成方法はいくつかあり、今回はAppRouterを使っている場合の方法を使います。
APIルートを用意する
/api/numberで呼び出せるAPIルートを作成していきます。
numberがAPI名です。
場所の作成
/src/app/api/numberまでディレクトリを作成する- その中に
route.tsを作成する
my-next-app
├── public
├── src
| ├── app
| | ├── api
| | | └── number
| | | └── route.ts
| | ├── lottery
| | | └── page.tsx
| | ├── layout.tsx
| | └── page.tsx
| ├── css
| └── components
└── package.json中身の作成
route.tsに下記を記載します。
import { NextRequest, NextResponse } from "next/server";
import axios from "axios";
export async function GET(req: NextRequest) {
// クエリパラメータを取得
const { searchParams } = new URL(req.url);
const min = parseInt(searchParams.get("min") || "0", 10);
const max = parseInt(searchParams.get("max") || "100", 10);
const count = parseInt(searchParams.get("count") || "1", 10);
try {
const response = await axios.get(
`http://www.randomnumberapi.com/api/v1.0/random?min=${min}&max=${max}&count=${count}`
);
return NextResponse.json(response.data); // APIのレスポンスを返す
} catch (error) {
console.error("APIエラー:", error);
return NextResponse.json({ error: "数字の取得に失敗しました" }, { status: 500 });
}
}パラメータとしてmim、max、countを指定できるようにしました。
最小値/最大値/取得数です。
指定が無い場合は0~100の数字を1つ返します。
確認してみる
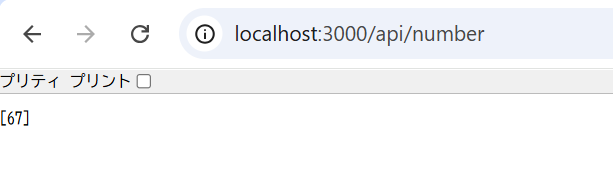
Next.jsアプリを起動して、ブラウザからhttp://localhost:3000/api/numberにアクセスしてみます。

↑数字が出ました!
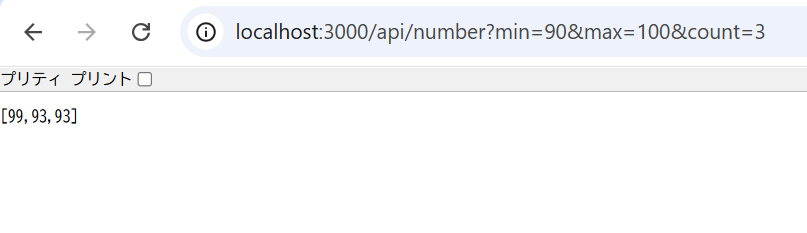
パラメータも付けてみます。

↑90~100の間で3つの数字が返ってきました。
APIの呼び出し用意完了!
おわりに
APIの呼び出し用意は以上です。
次回はコンポーネントを組み合わせて、レイアウト構築していきます。